图表需要美,但图表追求素静之美,而非炫丽。炫丽之美的图表阐释的数据多了浮华,少了平实,其所演绎的数据可靠性将被大打折扣。相同的数据,不同的人使用Excel来作图表,作出的图表会不尽相同,一个图表可以体现一个人对事的态度,炫丽的图表反映出作图者喜好追求华而不实,图表阐释的数据自然使人缺乏信服。
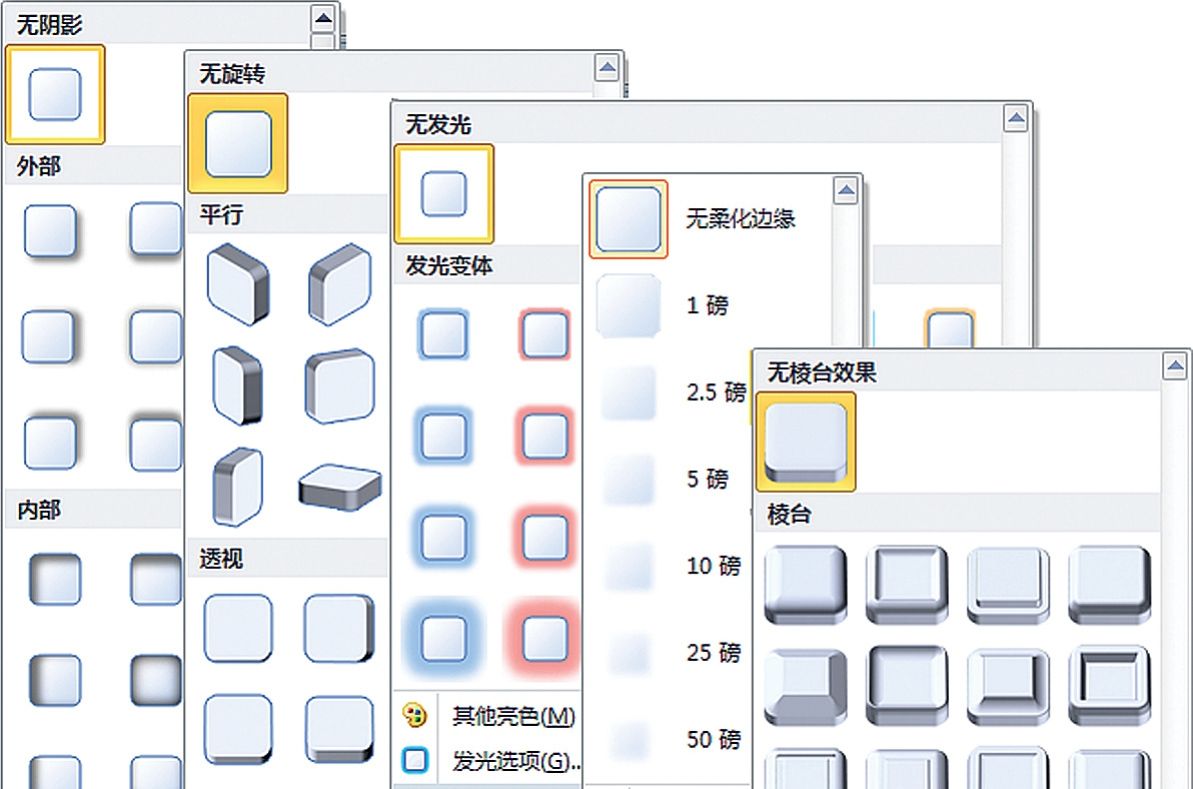
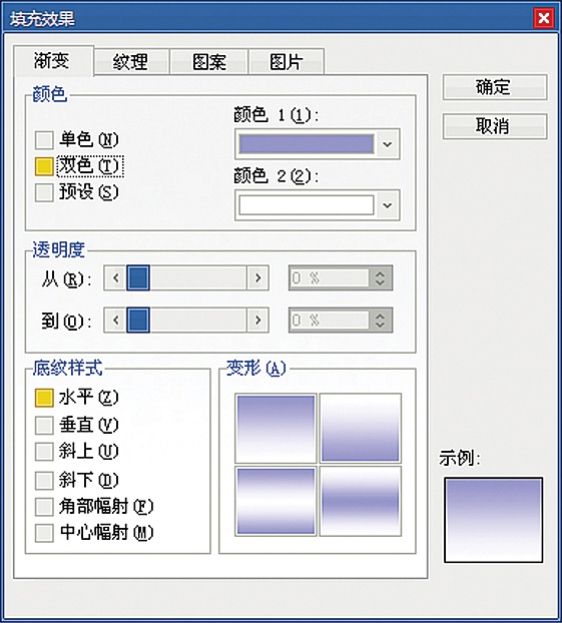
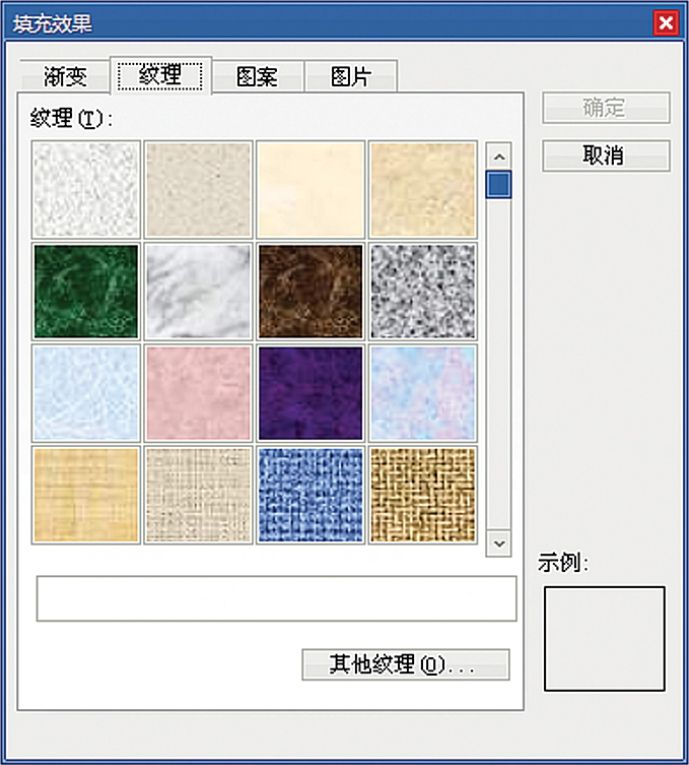
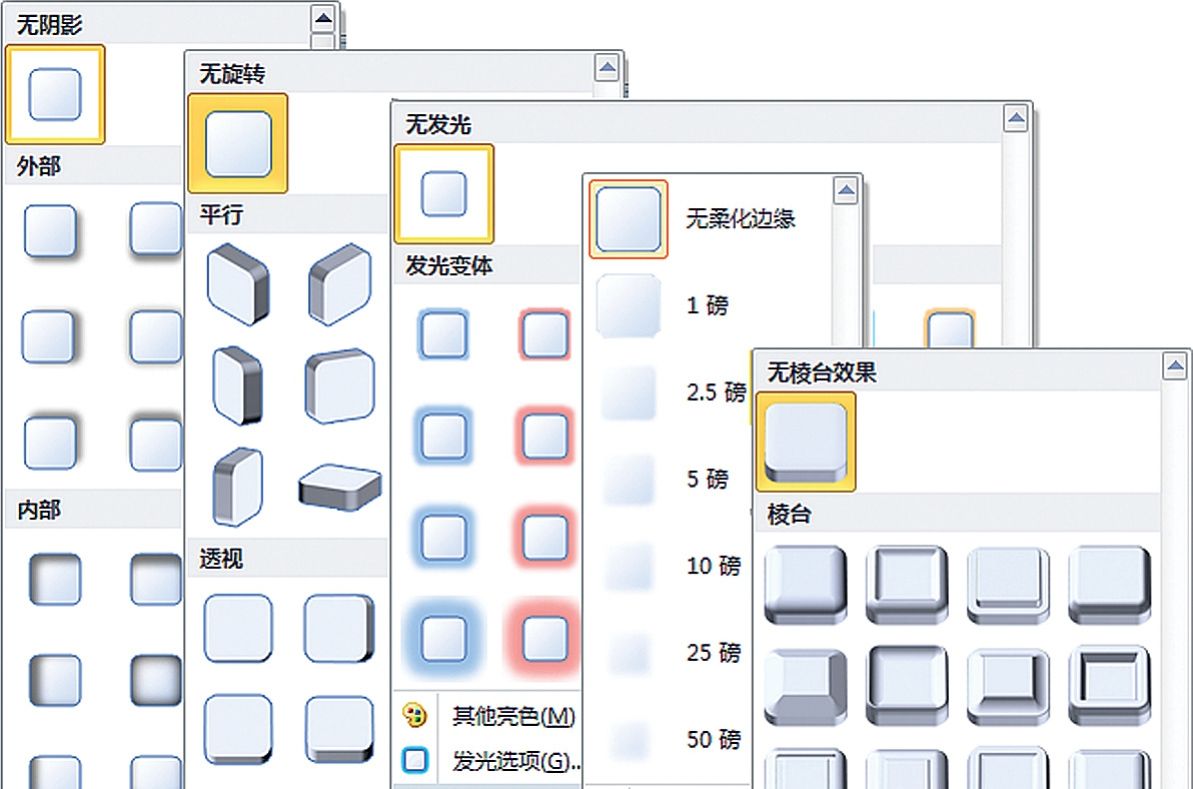
Excel除提供纯色填充外,也提供了基于色彩渐变、纹理、图案、图片、阴影等的特效及渲染(如图4.4-2和图4.4-3所示)。自Excel 2007以来,更是包括三维效果、发光、倒影、光圈等更加炫酷的特效及渲染效果(如图4.4-4所示)。热衷在图表上使用这些效果,大多数情况下的效果会是“画虎不成反类犬”。对于大多数Excel图表,其目的仅仅是工作报告的一部分,在花费大量的时间和精力来使图表显得很炫的同时,我们是否问过自己:“这样的操作有没有价值,且有没有必要?”

图4.4-2 Excel 2003填充渐变

图4.4-3 Excel 2003填充纹理

图4.4-4 Excel 2007和2010图形对象的特效和渲染
特效及渲染对用于网页,或具有广告性质印刷品的图表很有好处,因为这类东西首先需要吸引眼球,其次才强调图表诉求,但这需要非常好的美术平面设计功底,这对于我们而言绝非简单的挑战。
此外,Excel提供了101个梯度变化(0~100%)的透明度效果,透明效果在色彩整体饱和度较高时可适当采用,它可以在视觉中有效降低饱和度,并具一定的空灵效果。透明度的设置一般建议使用10%~30%间的数值会比较好,如果太高出现玻璃质感就有过分强调美学之嫌了。Excel 2007和2010的面积类图表系列均直接支持设定透明度,Excel 2003不直接支持,但可通过复制粘贴矢量自选图形到图表系列中来实现。
切记:
- 不要试图将所有色调都用到,尽量控制在3种彩色以内,最多不要超过5个;
- 图表背景和系列的对比差异要大,绝对不要刻意使用花纹繁复的图片作背景和填充。