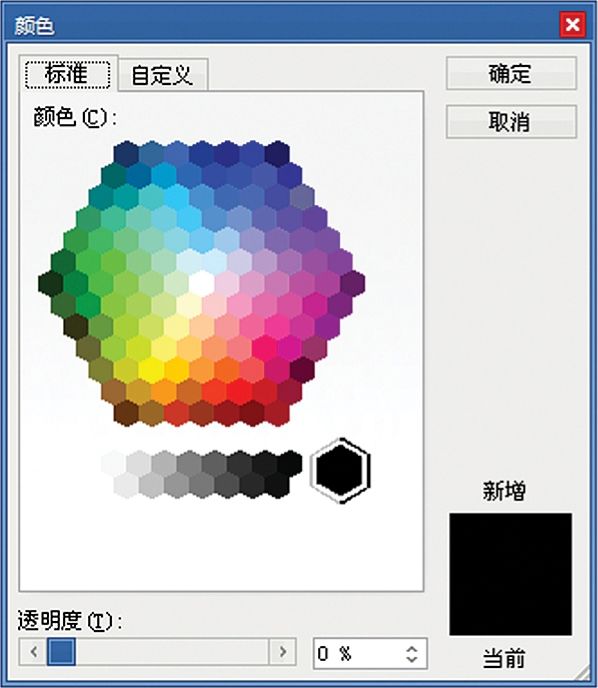
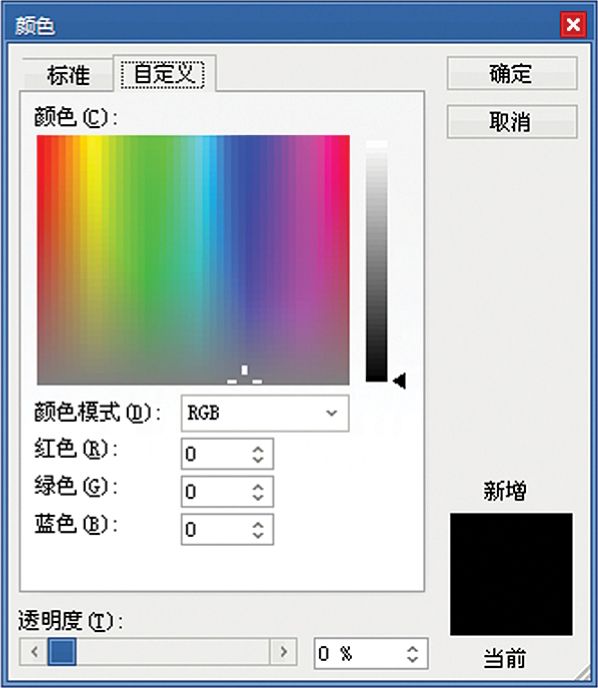
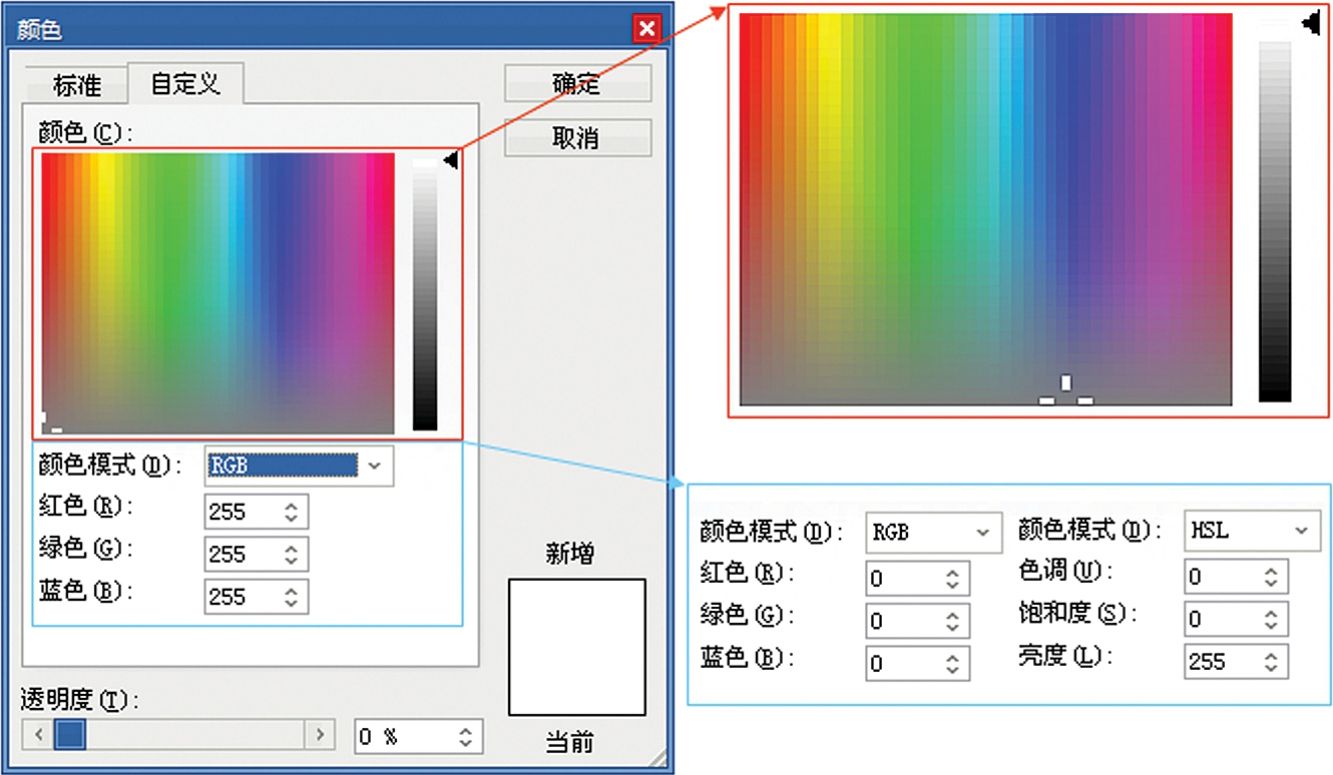
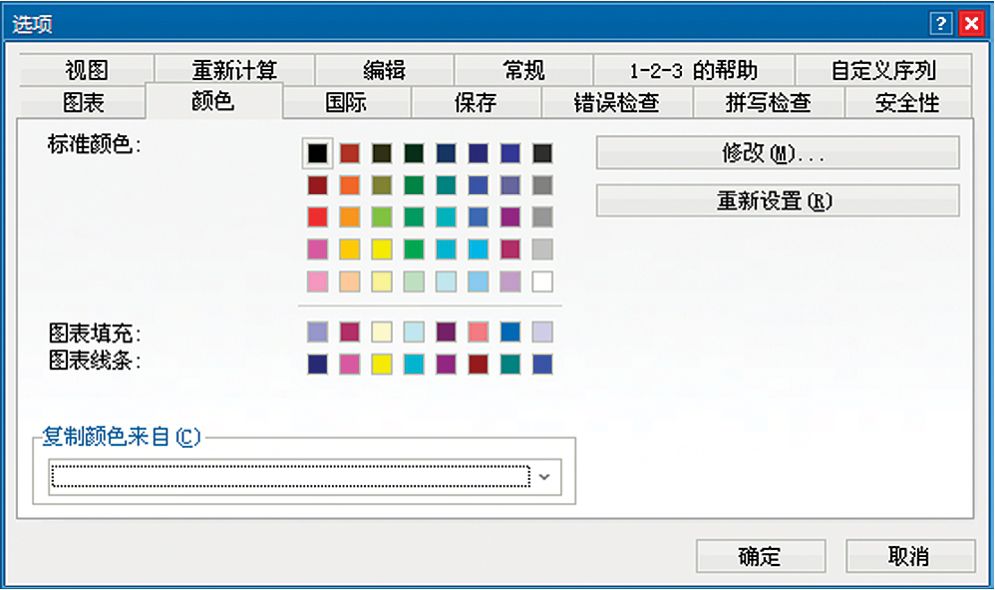
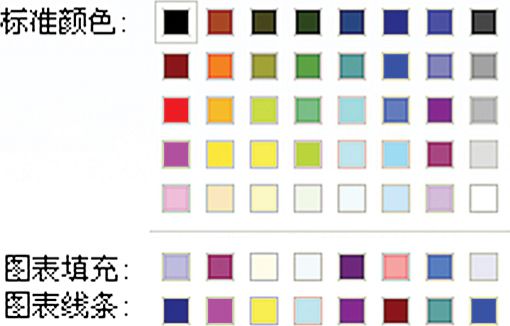
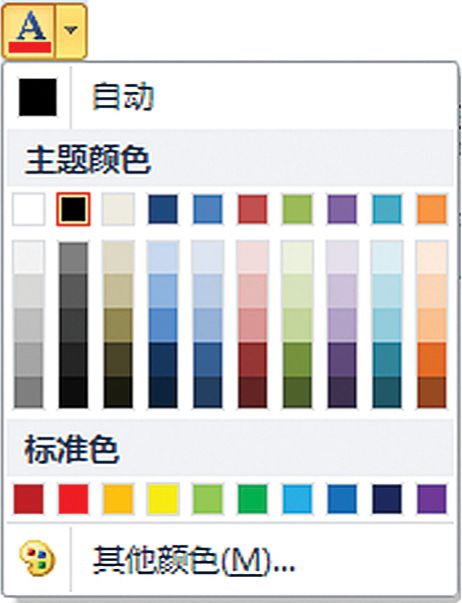
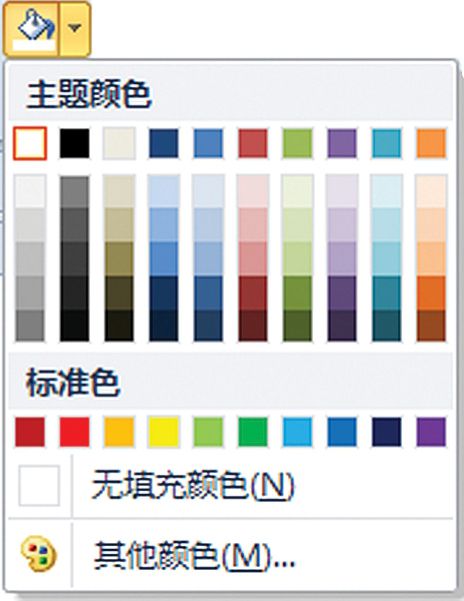
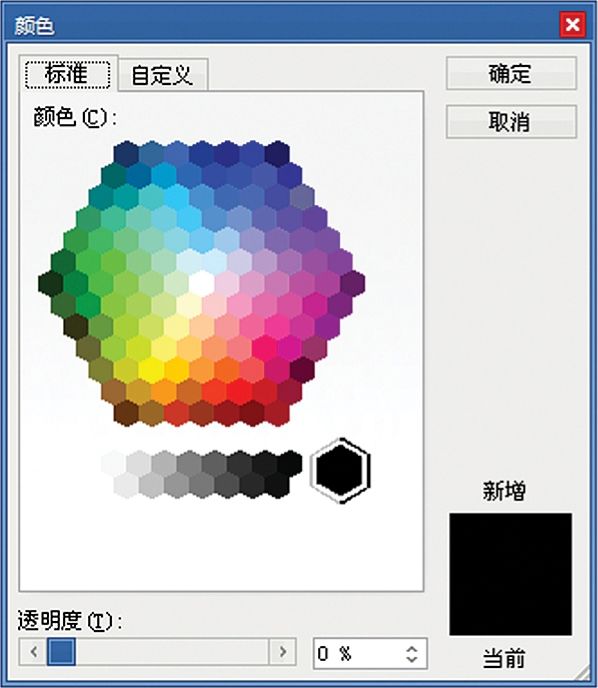
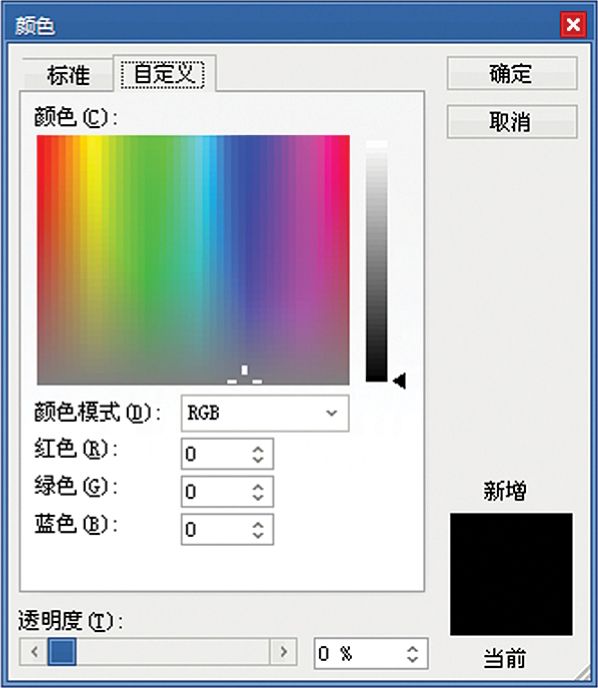
Excel所有版本均采用统一的取色面板,该取色面板由两部分组成:标准和自定义(如图4.2-10和图4.2-11所示)。标准取色板由一个六棱型“蜂巢”组成,仅包含了126个彩色和17个非彩色(即白色、黑色和15个梯度灰色),共计143个颜色;自定义取色板由一个展开的色谱和可以设定颜色模式及其参数的数值选框组成,该面板可以最多设置16777216种颜色(即我们通常所说的:24位色),如果被设置图形对象支持透明,则可设置0%~100%的101个梯度透明度。

图4.2-10 标准取色板

图4.2-11 自定义取色板
提示
1)尽管Excel 2003及以往版本使用基于56索引色机制调色板,但并不是一个单一的工作簿仅可以使用56种颜色,Excel的自选矢量图形可以使用到32位色。
2)Excel 2007和2010版本的颜色管理机制完全不同于Excel 2003,矢量图形对象支持32位色,文字和单元格使用24位色,因为这些对象并不支持透明。
3)24位色已是人眼可分辨颜色的极限,32位色是在24位色基础上增加了8位(28=256级,Excel实际只具有0~100个整数级别)的透明Alpha通道,从这个意义上来讲,Excel 2007和2010版本并非可以使用到43亿种颜色,即便如此,目前也无任何显示器可以完全显示这些颜色。
标准取色板的取色机制
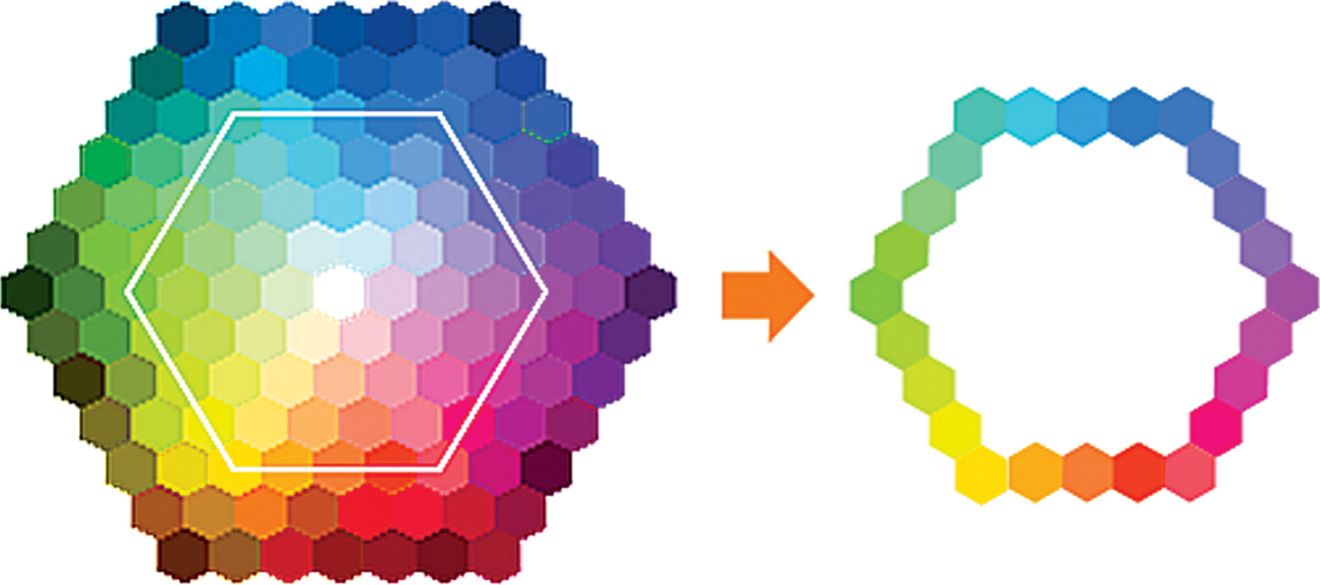
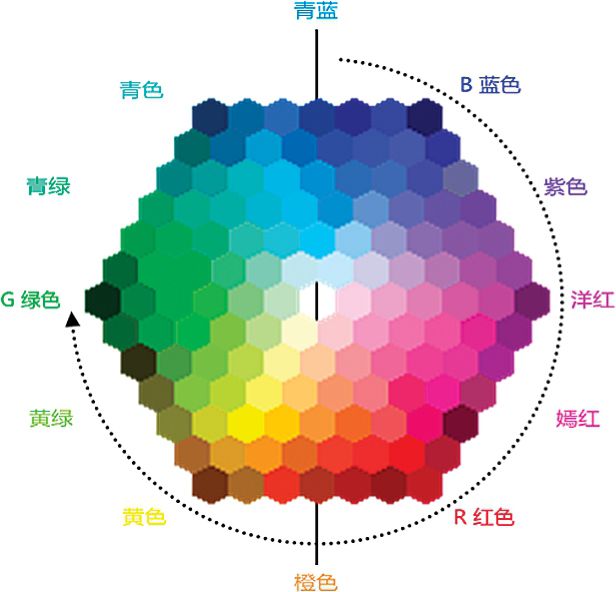
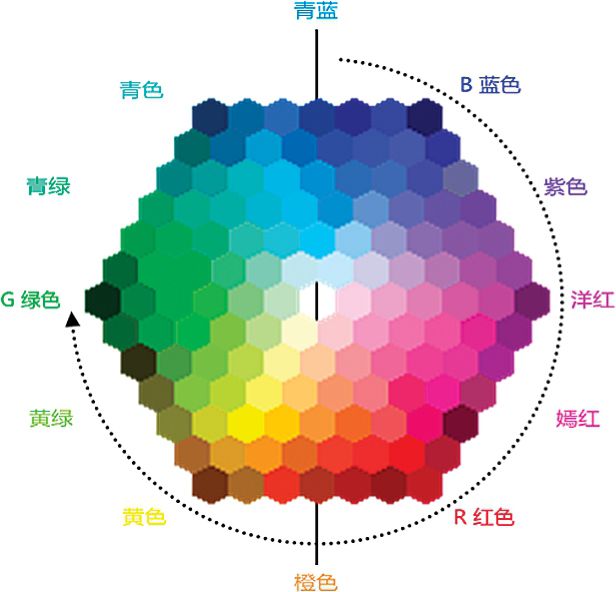
标准取色板六棱型的“蜂巢”从12点方向顺时针来看:依次排列着从青蓝到青色的多种颜色(如图4.2-12所示),这个“蜂巢”实际就是一个非标准的变形色环(图4.2-13提供了一个以青蓝为基色的24段标准调色环)。

图4.2-12 标准取色板六棱型的“蜂巢”

图4.2-13 以青蓝为基色的标准24段色环
在这个漂亮的“蜂巢”色环中,绝大多数的颜色为Web网络安全色,且含有大量R、G、B色彩通道包含255数值的高亮度通道,及HSL数值包含255数值的高饱和度色彩。这些强烈艳丽的色彩给人的视觉产生强烈刺激,这种刺激的迅速、警戒、醒目效果极易产生视觉疲劳,因此并不适合在图表中大面积进行色彩表达,可以将单一色彩作为图表的小面积强调。
交叉引用
有关Excel标准取色板六棱型“蜂巢”的RGB和HSL数值,请参阅:
本书“附录B Excel‘蜂巢’色彩分析”的内容。
名词解释
■ 网络安全色
RGB数值由0、51、102、153、204、255构成的颜色,共有6×6×6=216种颜色(其中彩色为210种,非彩色为6种)。
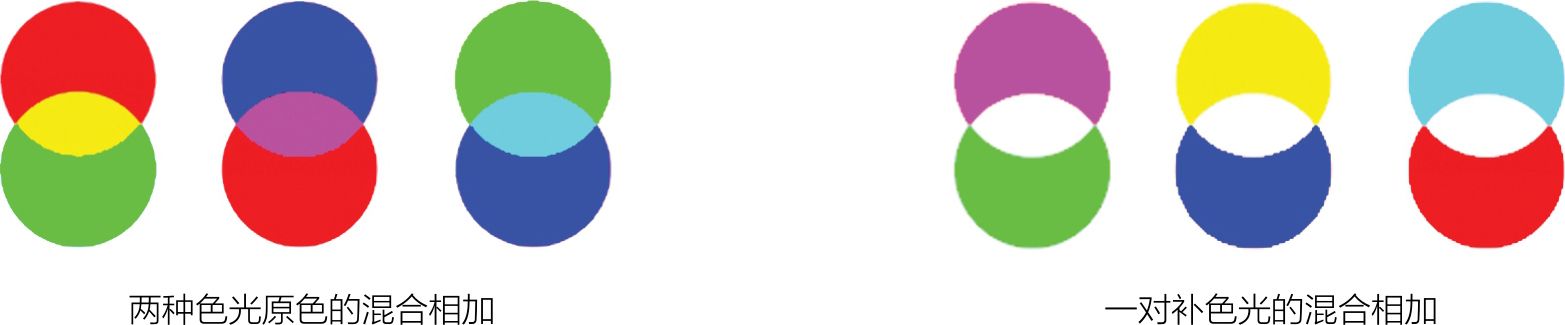
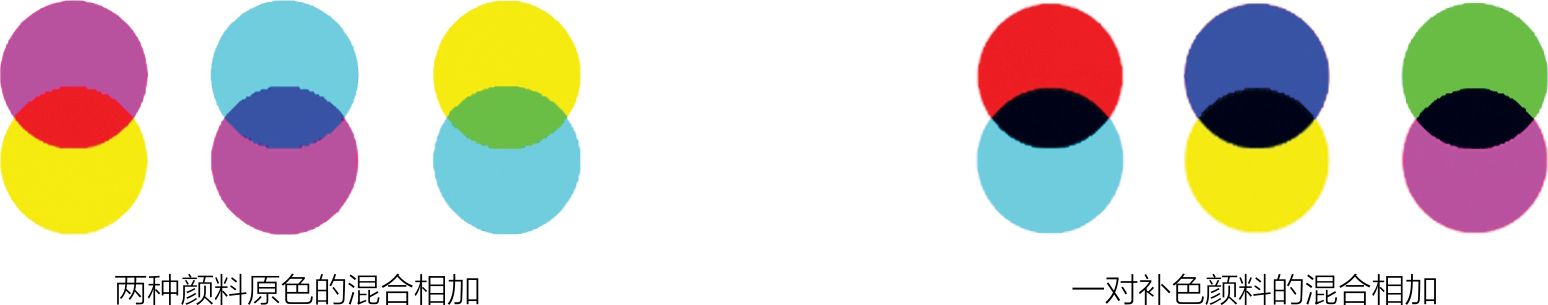
■ 间色
即“二次色”,由色环上相邻的两个原色混合出来的颜色。原色不同份量的混色,可以产生丰富的间色变化。在Excel中为:R、G、B三个色彩通道中仅有一个通道包含0数值的彩色。
注:色光中青色、品红、黄色三种颜色又叫“三间色”。
■ 复色
即“复合色”、“次色”或“三次色”,它是由原色与间色或是间色与间色混合出的颜色。在Excel中为:R、G、B三个色彩通道均不包含0数值的彩色。复色是最丰富的色彩家族,复色包括了除原色和间色以外的所有颜色。
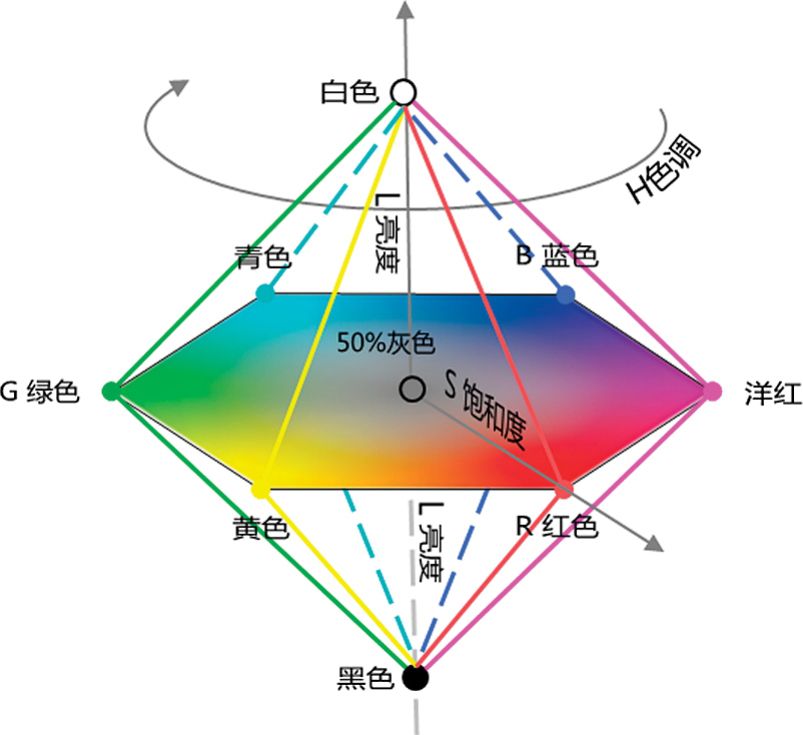
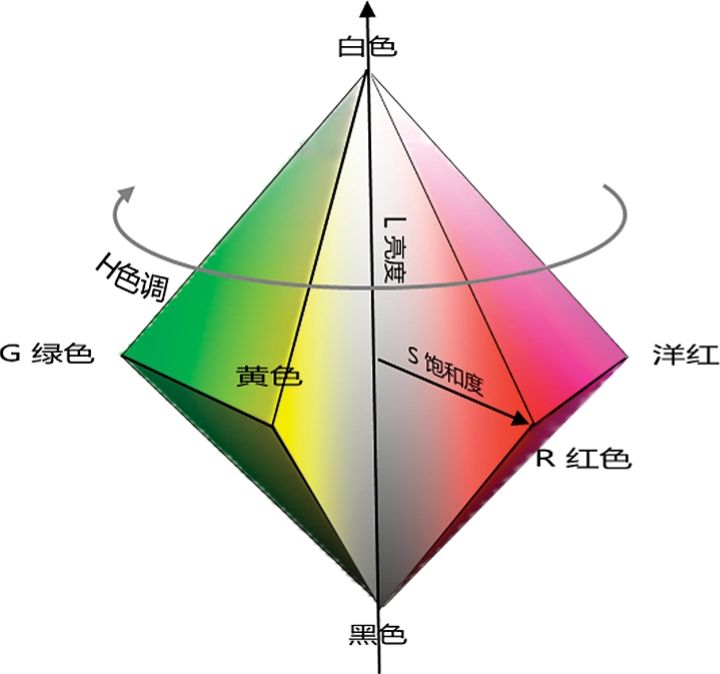
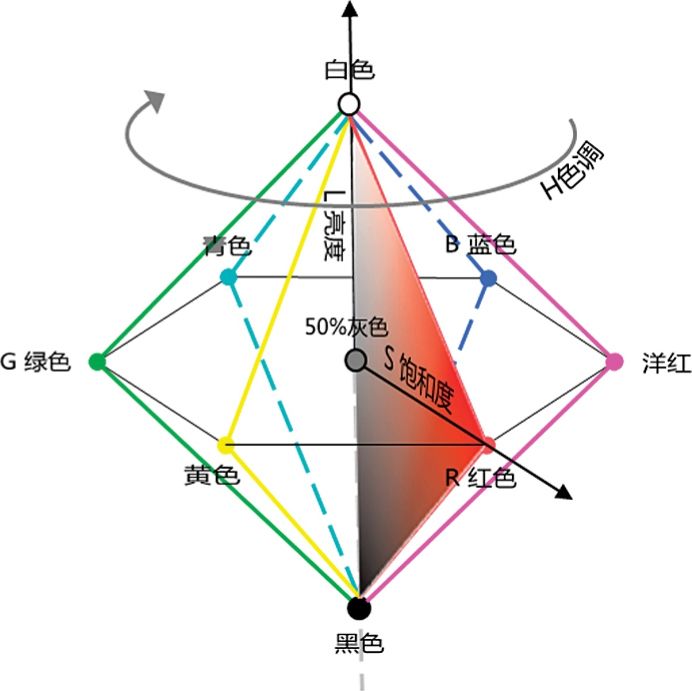
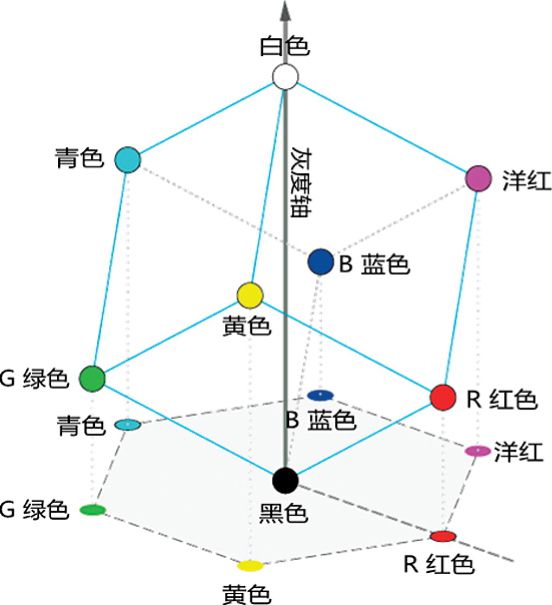
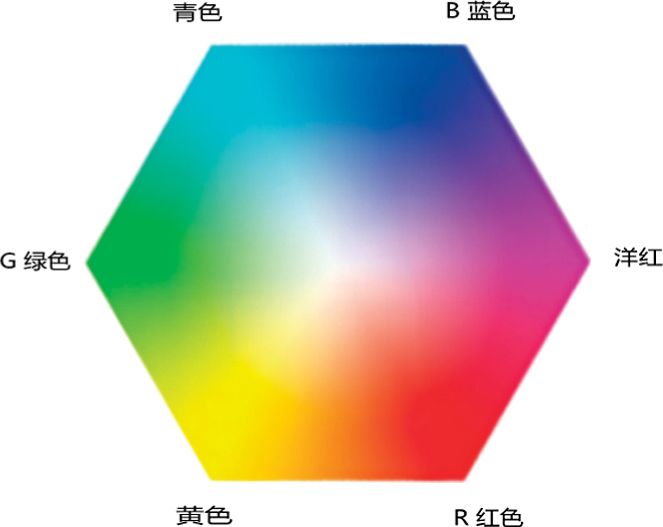
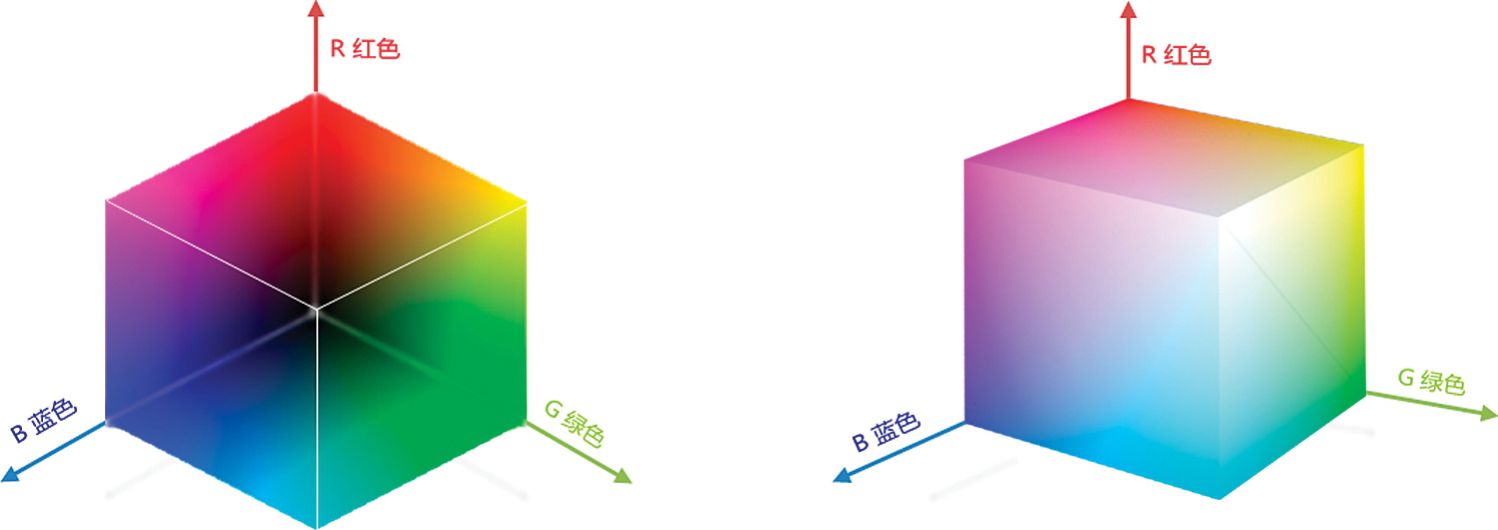
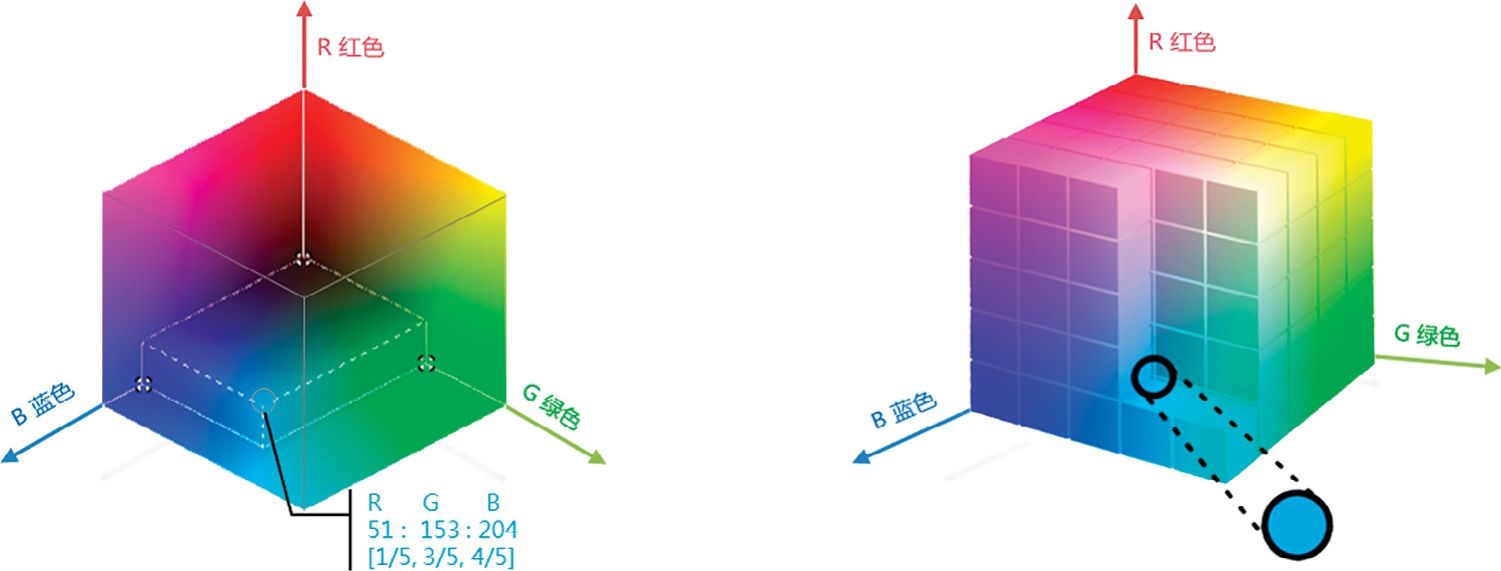
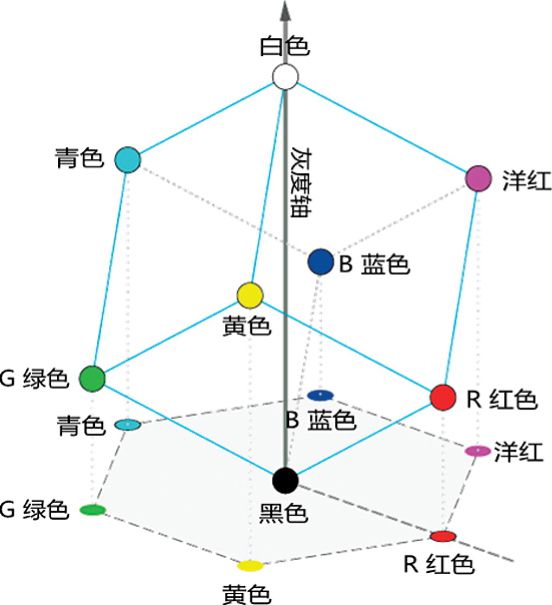
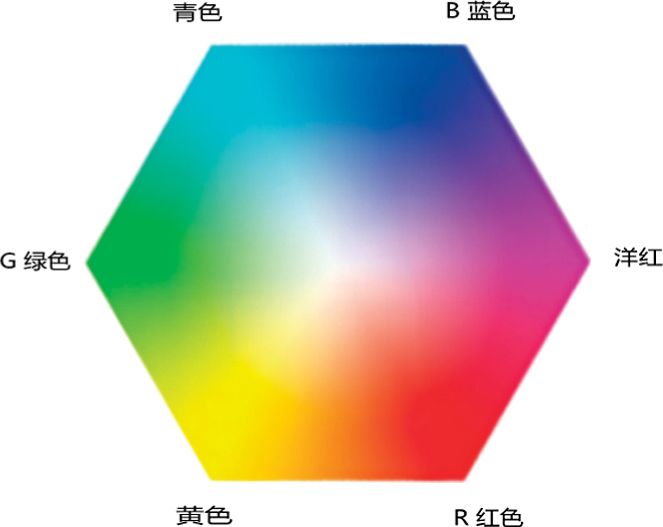
从图4.2-14和图4.2-15可以更好地理解标准取色板的“蜂巢”色环,该色环其实是来自RGB空间色立体的投影。

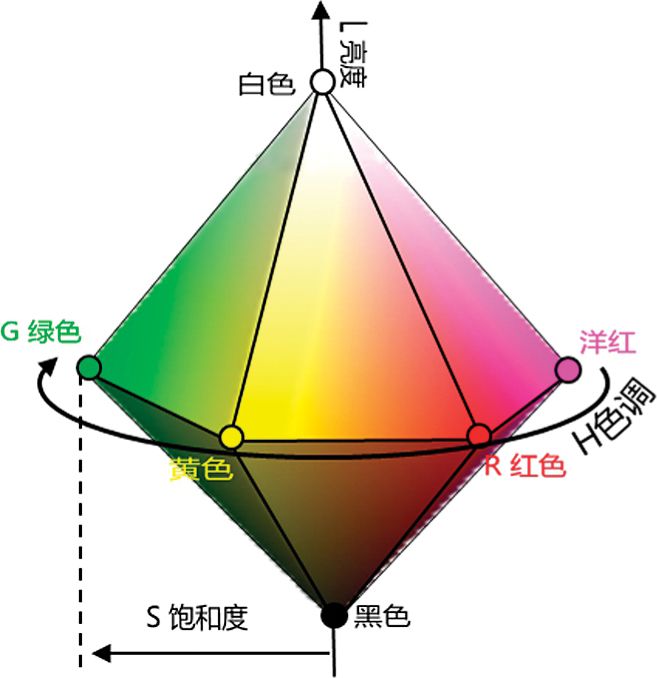
图4.2-14 RGB空间色立体的投影模型

图4.2-15 RGB空间色立体的投影颜色集合
自定义取色板机制
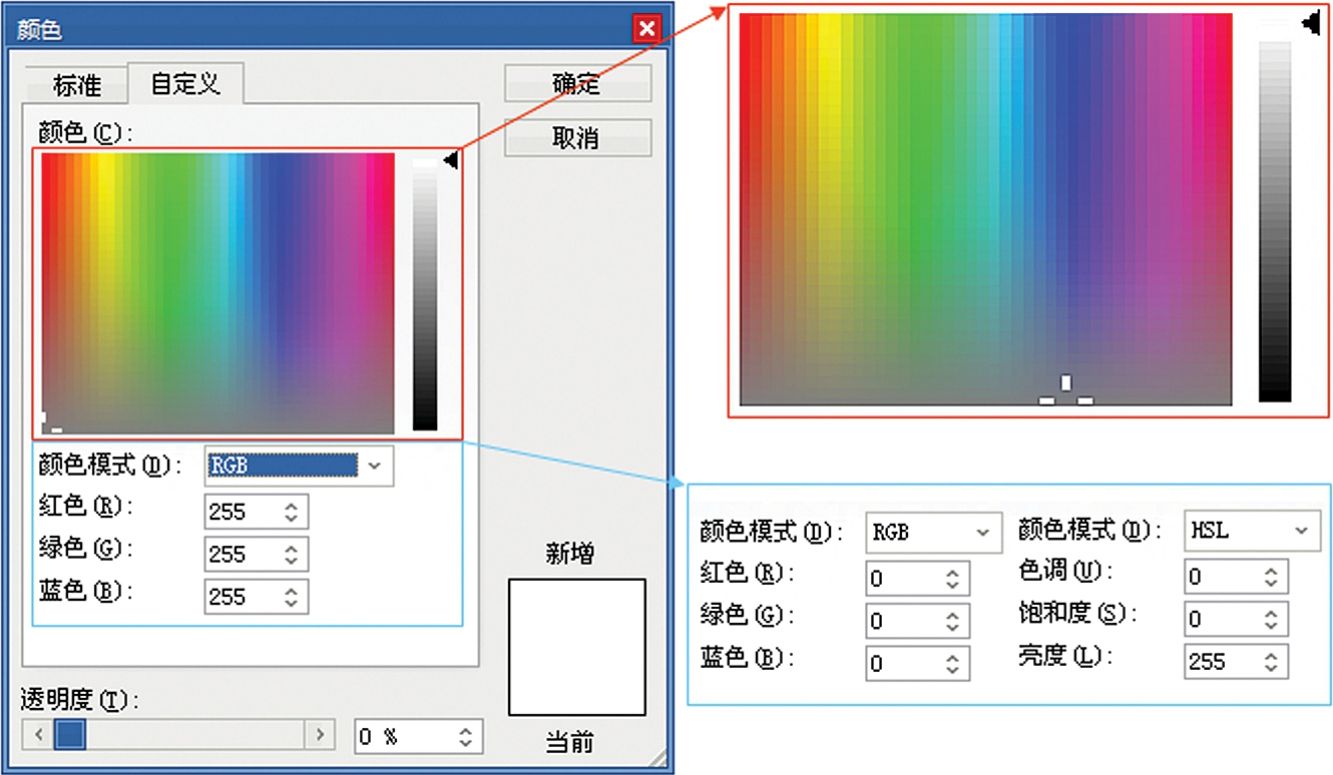
这个面板的颜色模式由两个部分构成:RGB和HSL色彩空间取色(如图4.2-16所示),由于HSL色彩空间基于RGB色彩空间,HSL只是RGB的数值转换,所以两者并不矛盾。基于视觉感知来讲:HSL模式取色更加人性化,Excel提供的可视化鼠标色彩选取界面实际就基于HSL色彩空间。

图4.2-16 两种颜色模式下的自定义取色板
学习思考
1)Excel提供的可视化鼠标色彩选取界面其实只提供了HSL亮度数值为128时的色环展开,通过调整右侧亮度指示并不能改变鼠标色彩选取界面的亮度,只可以通过“新增和当前”看到最终选取色彩的亮度变化。
2)Excel给出的颜色模式选择默认是RGB,并非HSL,操作时不方便。
3)使用VBA设定图形对象色彩时无法通过HSL数值来赋值。
4)HSL的色相、饱和度、亮度在不同的软件中数值定义方式完全不同,如下表所示:

RGB的R、G、B通道数值调整选取不以人的视觉感知为基础,且R、G、B通道的数值调整极易改变色调,不能有效地配合配色,故建议通常取色时使用HSL模式,摒弃RGB模式。
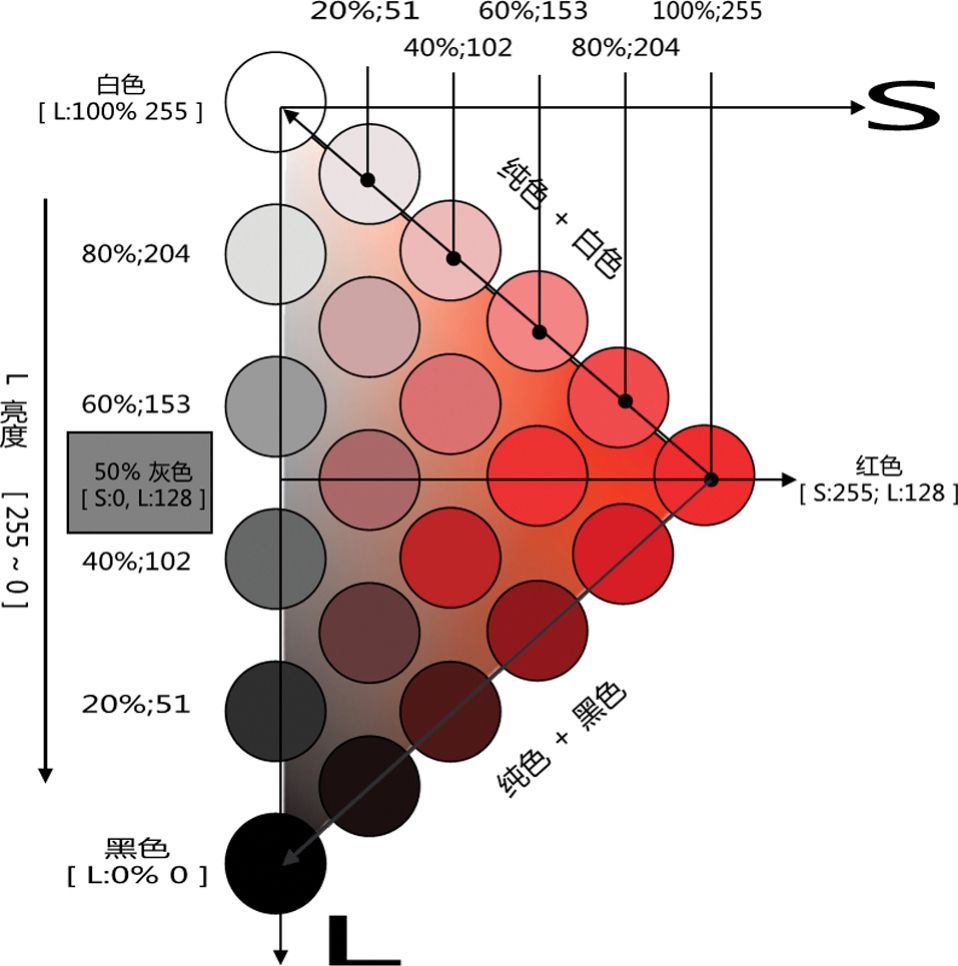
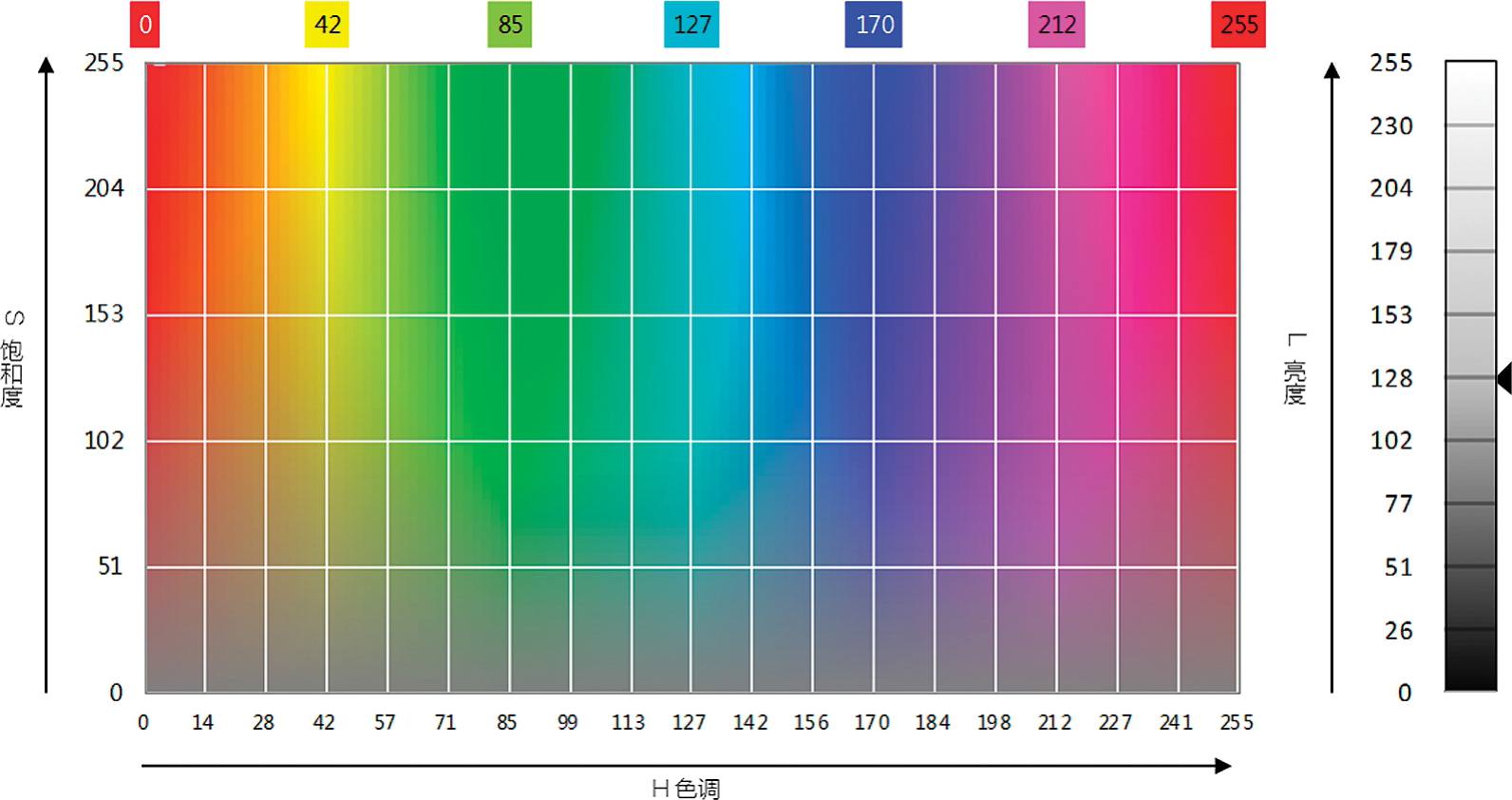
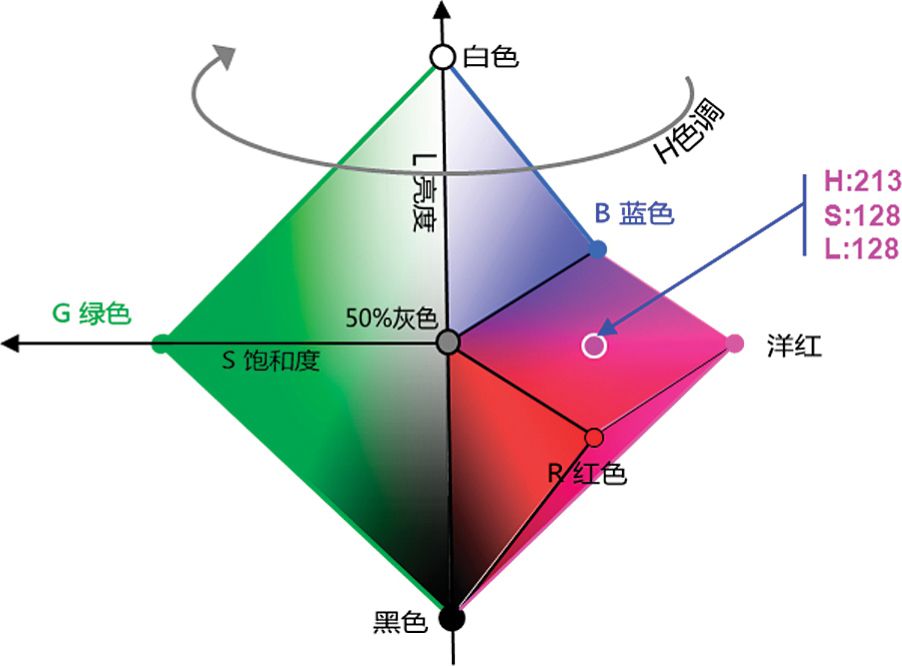
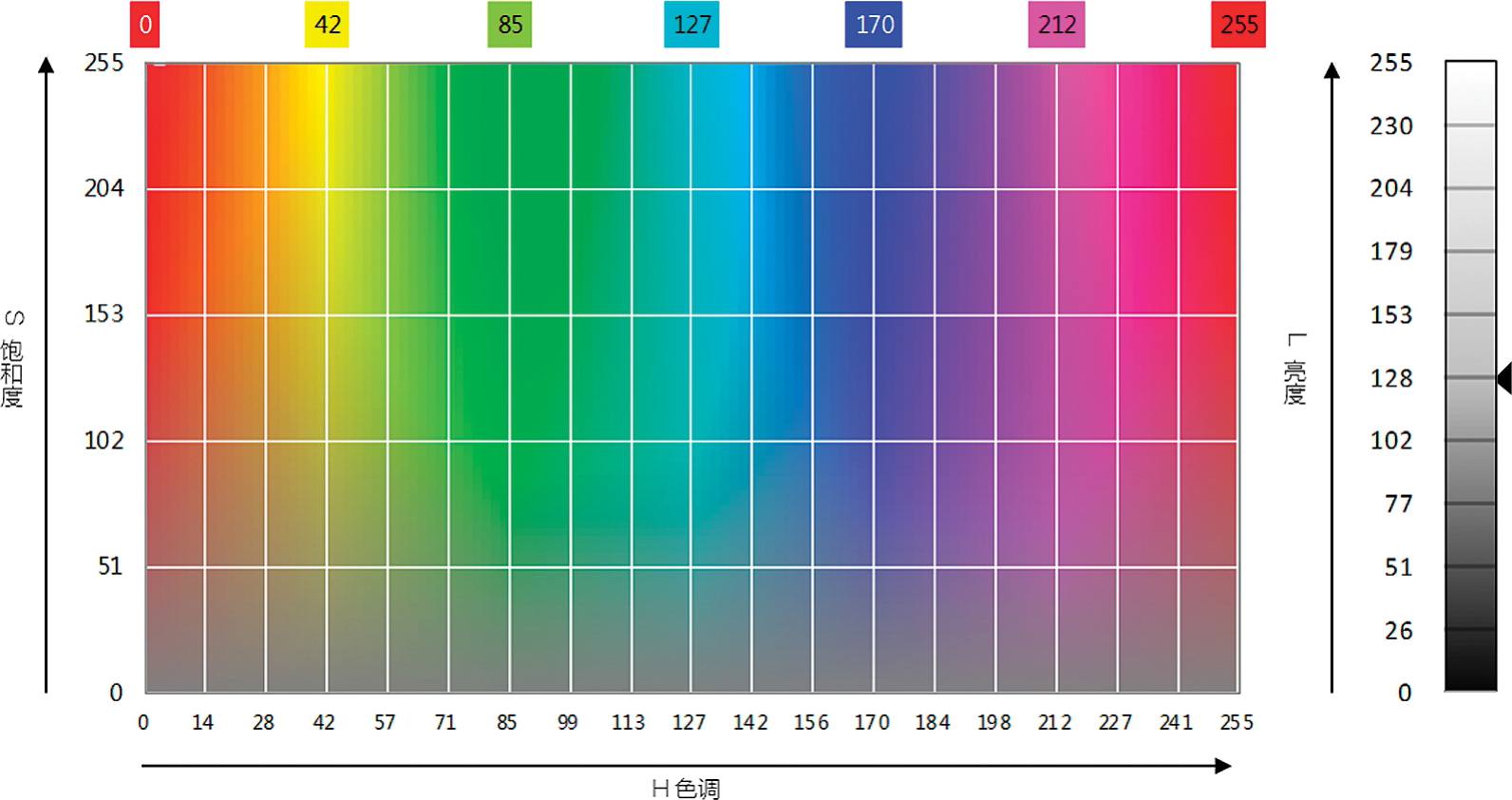
将鼠标色彩选取界面放置到直角坐标系上,我们可直观了解这个基于HSL颜色模式的鼠标取色界面工作原理(如图4.2-17所示)。在Excel中当将饱和度设为255,亮度设为128,色调为0、42、85、127、170、213时可依次得到红、黄、绿、青、蓝、洋红六个标准色光,即色光三原色和色光三间色。

图4.2-17 直角坐标系中的鼠标选取界面