当图表映入眼帘的那一刻起,就开始了“此时无声胜有声”的视觉对话,这是一个无声讲述关于数据故事的过程。一个引人入胜的图表故事应该具有较大的视觉势能,这有助于构建跌宕起伏的图表故事剧情;图表应该有清晰且易于理解的良好叙事过程设计,这将帮助读者理清阅读路径和线索,从而引导读者理解我们的诉求。
图表讲故事的首要任务是设定好图表在沟通中的角色,即这个图表拿来做什么和说明什么,然后清晰大胆地使用数据点数值、数据间差异、数据趋势变化这三个视觉势能将故事呈现在人眼前。但请注意:开始前请想好图表重点强调何种视觉势能,毕竟没人喜欢听一个又臭又长且没有重点的故事。

数据点数值
针对不同的诉求,图表上数据点的数值概念可能隐含,也可能清晰,但不论表达何种诉求信息,在图表上都无法忽视数据点数值到底是多少的现实。自勒奈·笛卡儿(Rene Descartes)创建坐标系以来,图表就是通过坐标系来描述数值的图形,这是图表的基础。
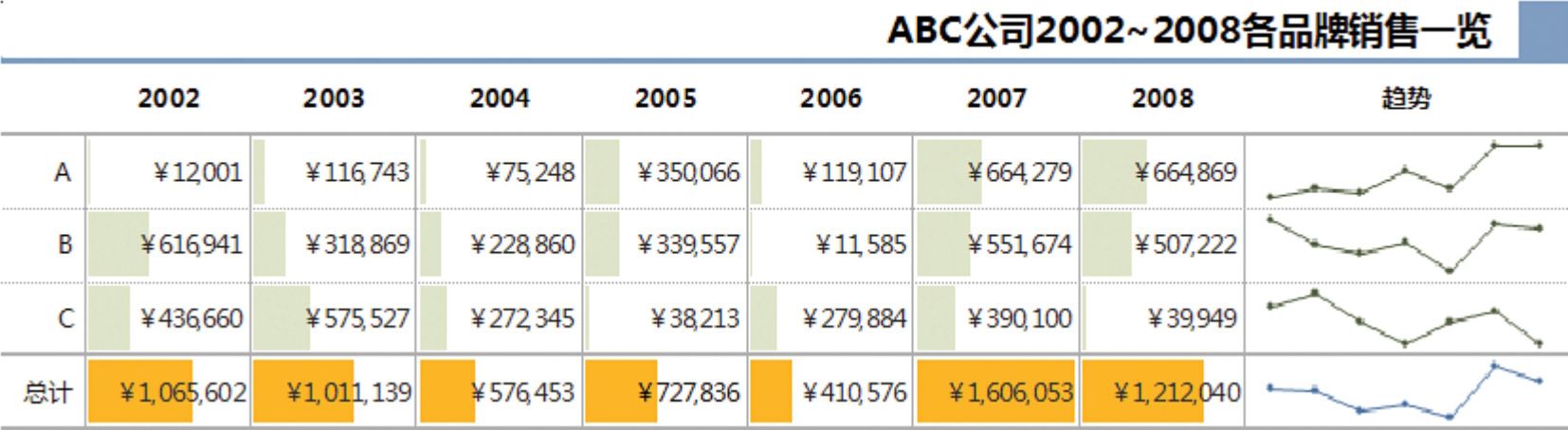
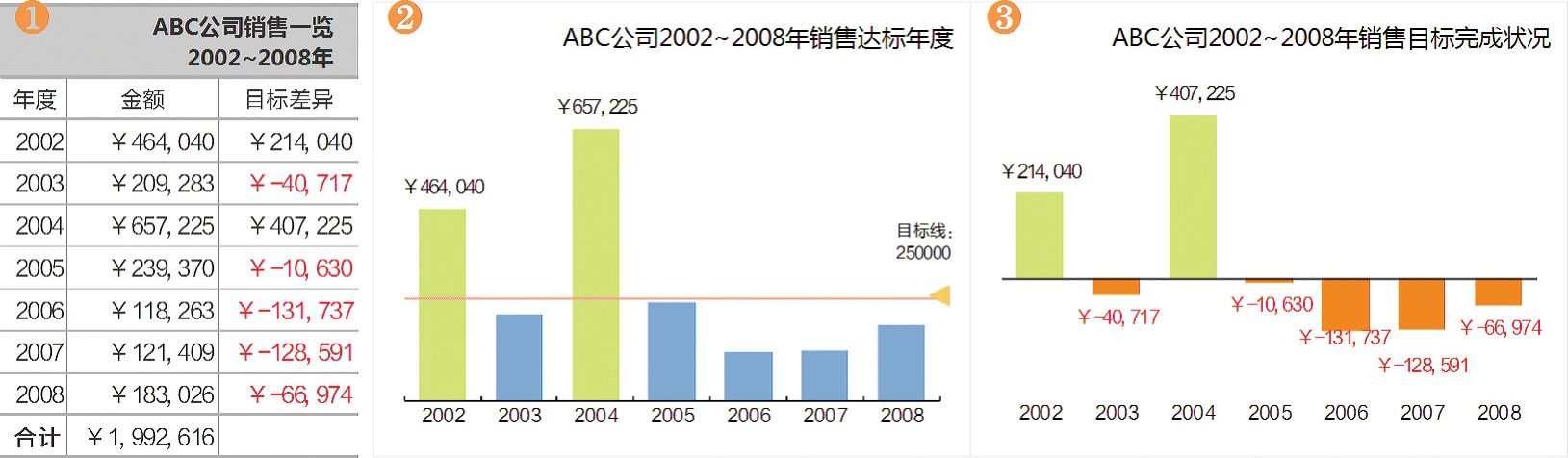
如果诉求仅仅是表达数据点的数值,使用图表就有牛刀杀鸡之嫌,因为图表的图形表达会使人去思考差异和趋势。图表包括表格,图2.1-1试图通过❷和❸两种形式来说明每个年度的具体销售金额,如果不需要对比不同年度的状况,使用❶的列表远比使用图表来得清晰和简明。

图2.1-1 ABC公司2002~2008年销售一览
数据间差异
诉求表达可以有很多种图表表达方式,选择何种方式需要确定故事的“矛盾冲突点”,即图表中的数据间差异。只有确定了差异,选择图表表达方式时才可信手拈来。差异来自于比较基准,图表应该直接体现出差异的比较基准是什么,并且应该直截了当地告诉读者与比较基准比较后的结果是什么,不应让读者去思考这个问题。
图2.1-1❷和❸的图表表现形式整体上并不存在问题,此类的图表大量存在,并且我们已经习惯,关键在每个人看过图表后得出的直观结论不同。这个表达形式在人视觉中的直观印象是2002和2004年的业绩较其他年度要好,因为柱形的高度明显高于其他年份,但图表标题未清晰说明图表诉求,使人对这组数据感到迷惑;如果是不同年份的数据差异比较,使用视觉思维来处理和记忆如此复杂的比对差异完全不可能,因为这个差异是7×6=42种,若只考虑绝对值也有21种(表2.1-2列出了这组数据两两比较的结果)。

表2.1-2 ABC公司2002~2008年销售金额两两比较表
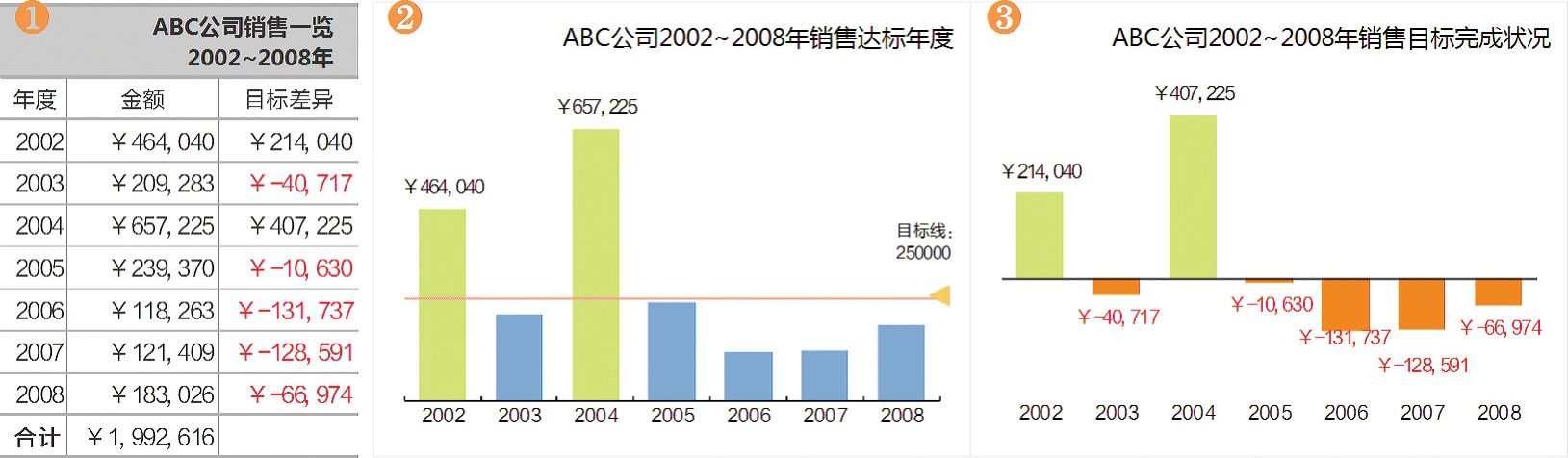
将图2.1-1转换为图2.1-3,图2.1-3❷将人的视觉集中在达标的两个年份上,❸柱形上下背道而驰,突出了达标超出部分和未达标所欠部分。诉求和关注焦点契合,同时较大的视觉感官差异有效降低了我们潜意识习惯性的对比思维,在表达上使人更加容易理解图表诉求的内容。

图2.1-3 ABC公司2002~2008年销售金额两种目标与实际比较图
数据趋势变化
图表元素间的关系决定了它们是独立存在还是以整体存在,在视觉中当一组彼此相关的元素放在一起时,我们更多关注这个整体所表现的趋势,尤其是当这些元素被连在一起时。大脑会主观去判断是杂乱还是趋于某个特定方向,或是趋于集中还是分散。
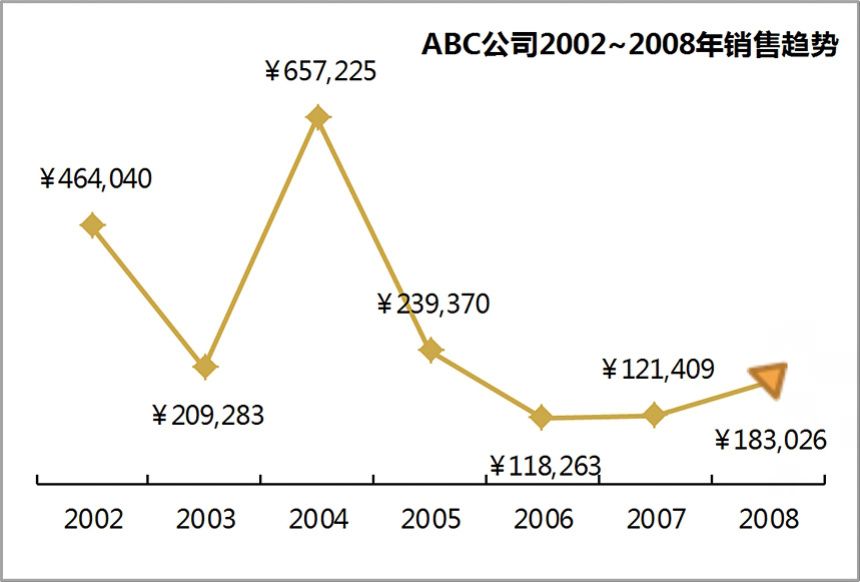
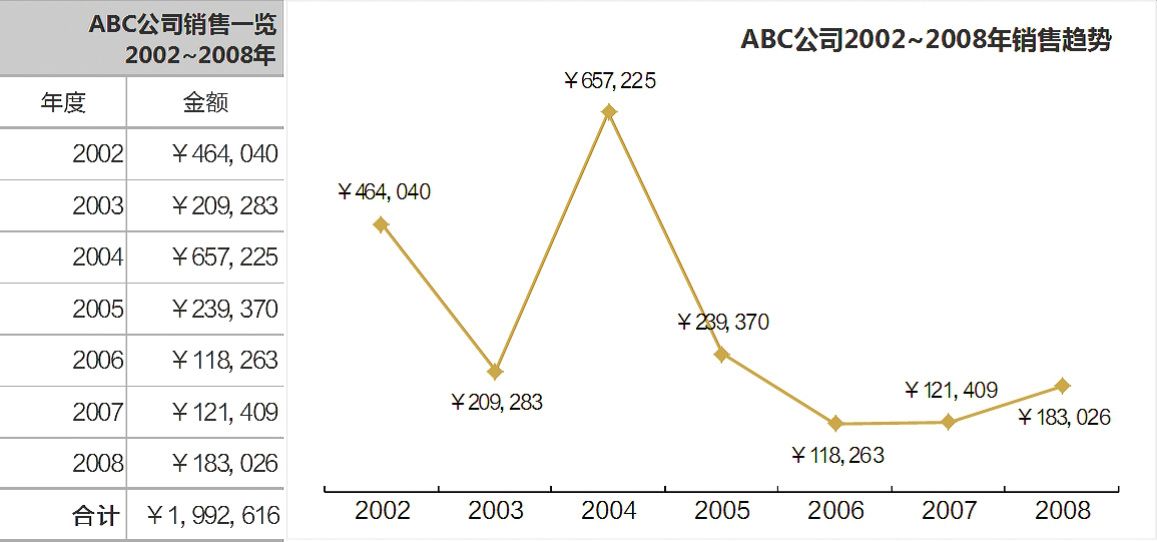
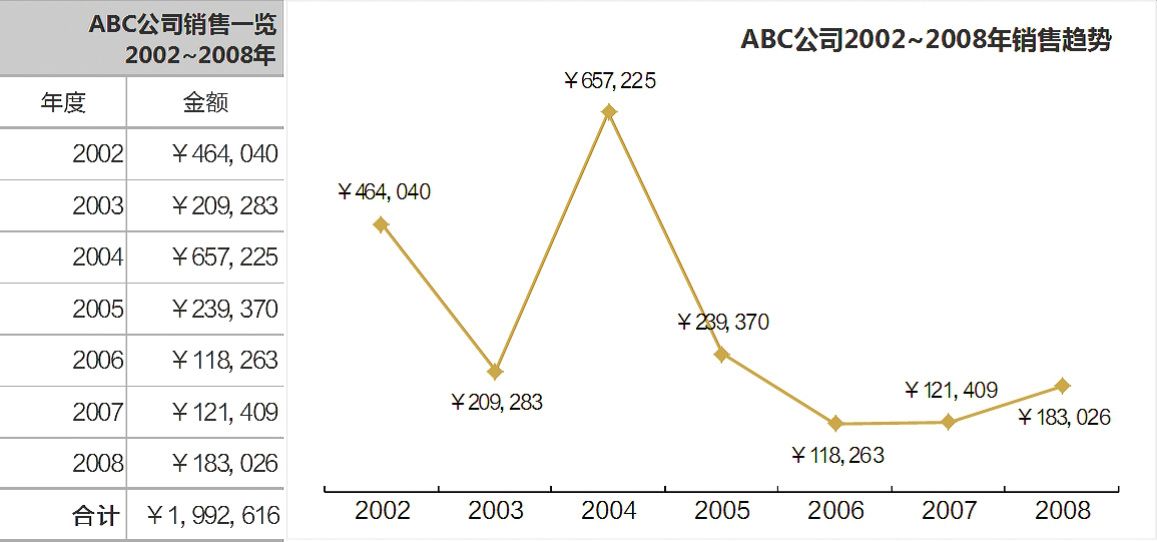
将图2.1-1转换为图2.1-4,将人的视觉集中在7个年度销售金额的趋势变化上,由于年度是从2002年依次排布到2008年,这使人看到总体业绩在下滑。

图2.1-4 ABC公司2002~2008年销售趋势