在图表的实际制作中,Excel图表总有一些美中不足。比如:雷达图系列的绘制起始角度永远是12点位置,折线图只可以使用水平绘制的方式来处理。通过利用照相机![]() 功能,可弥补其中的不足。
功能,可弥补其中的不足。

图表旋转与翻转
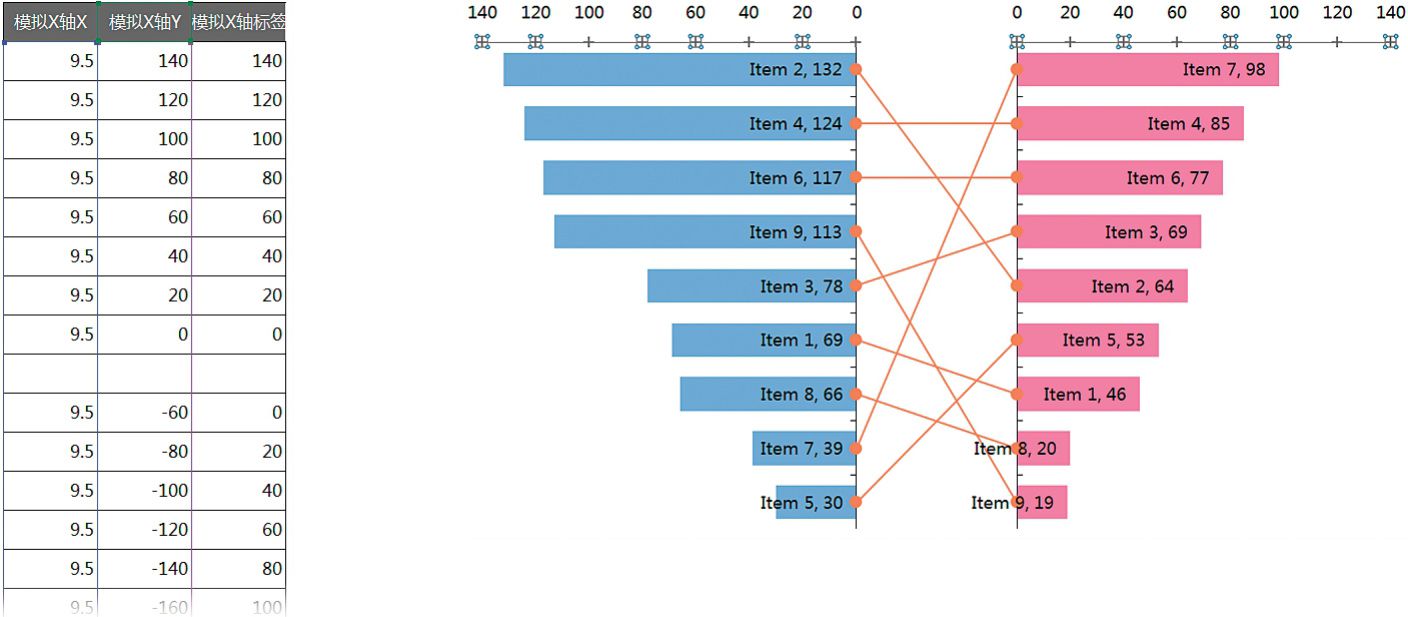
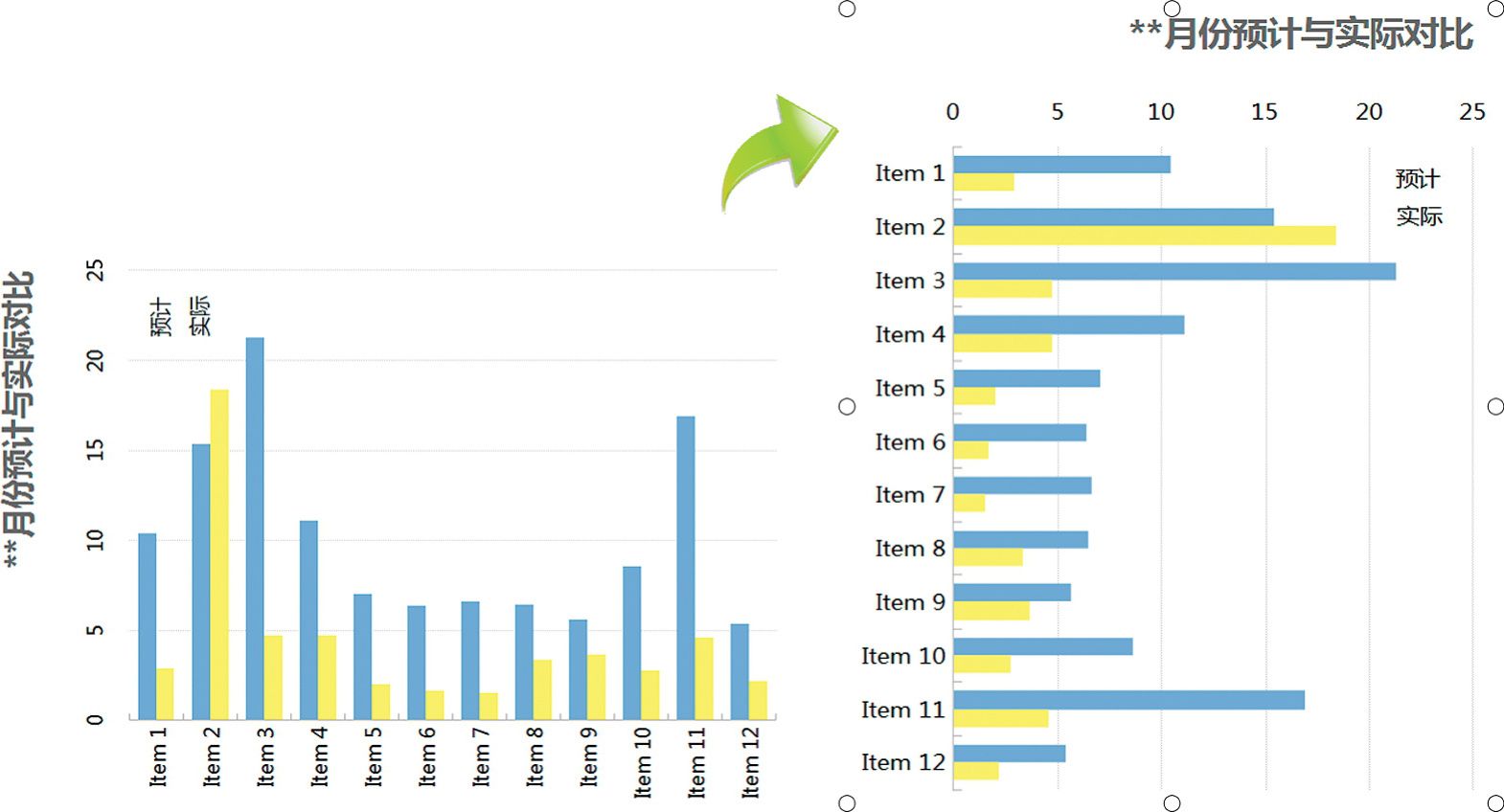
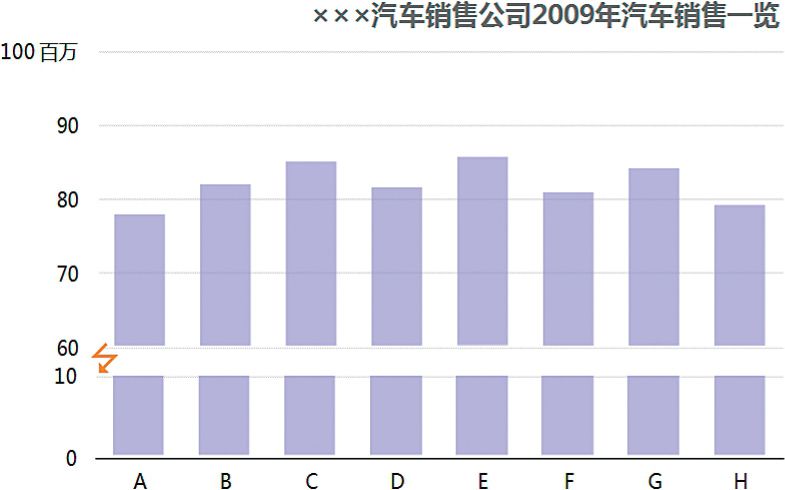
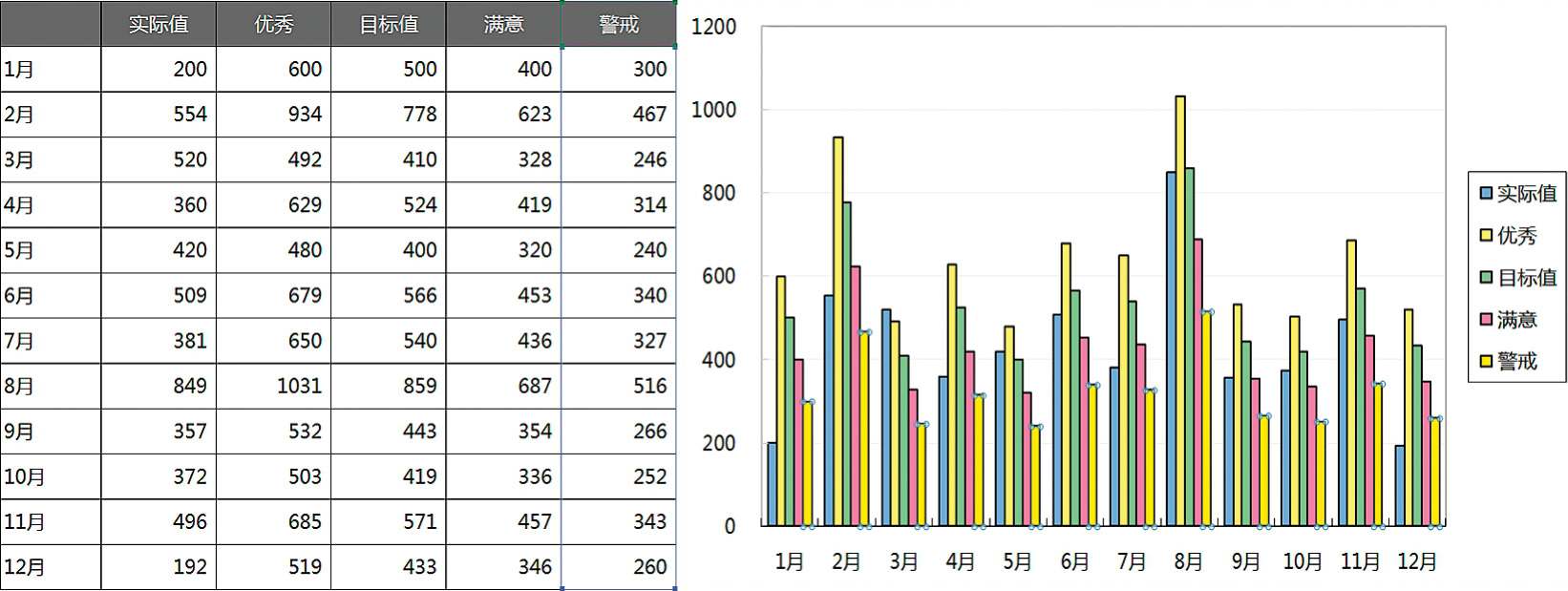
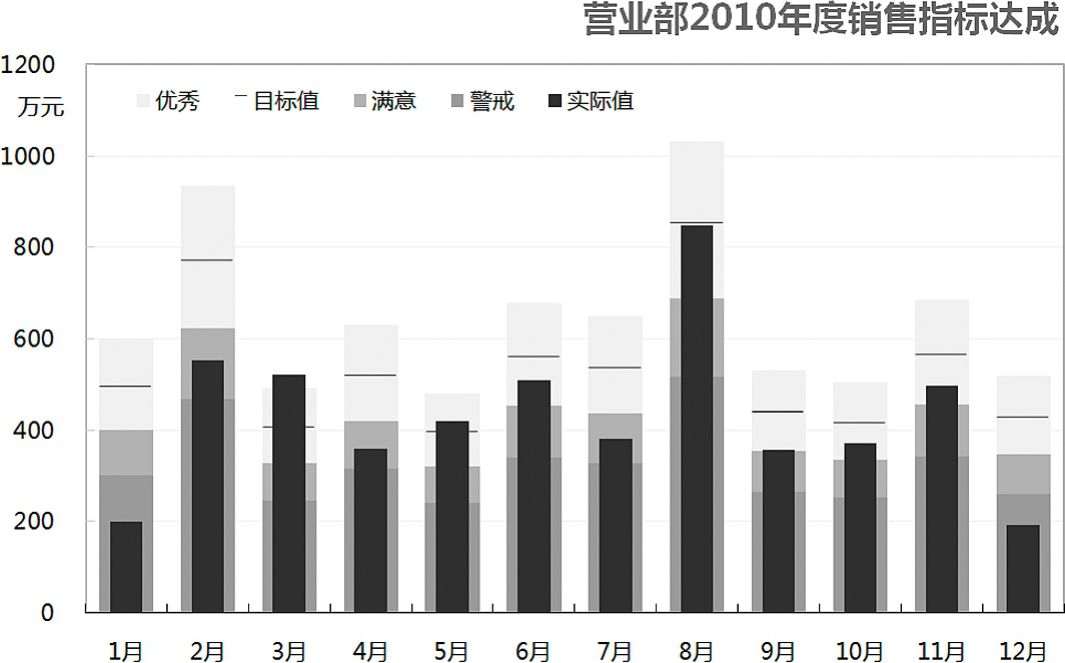
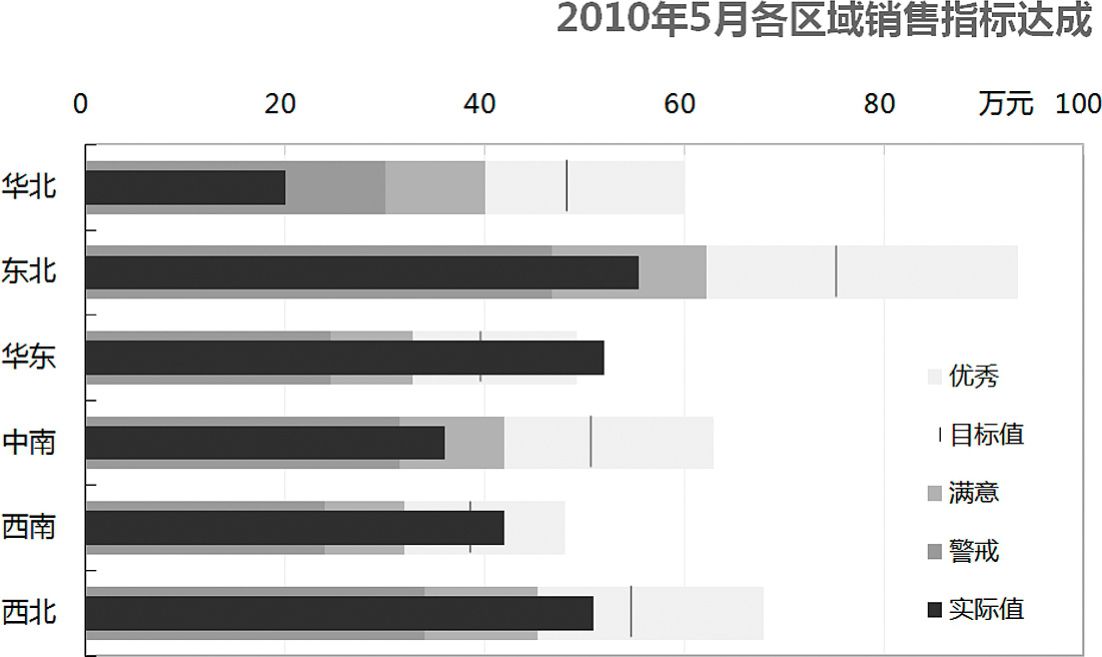
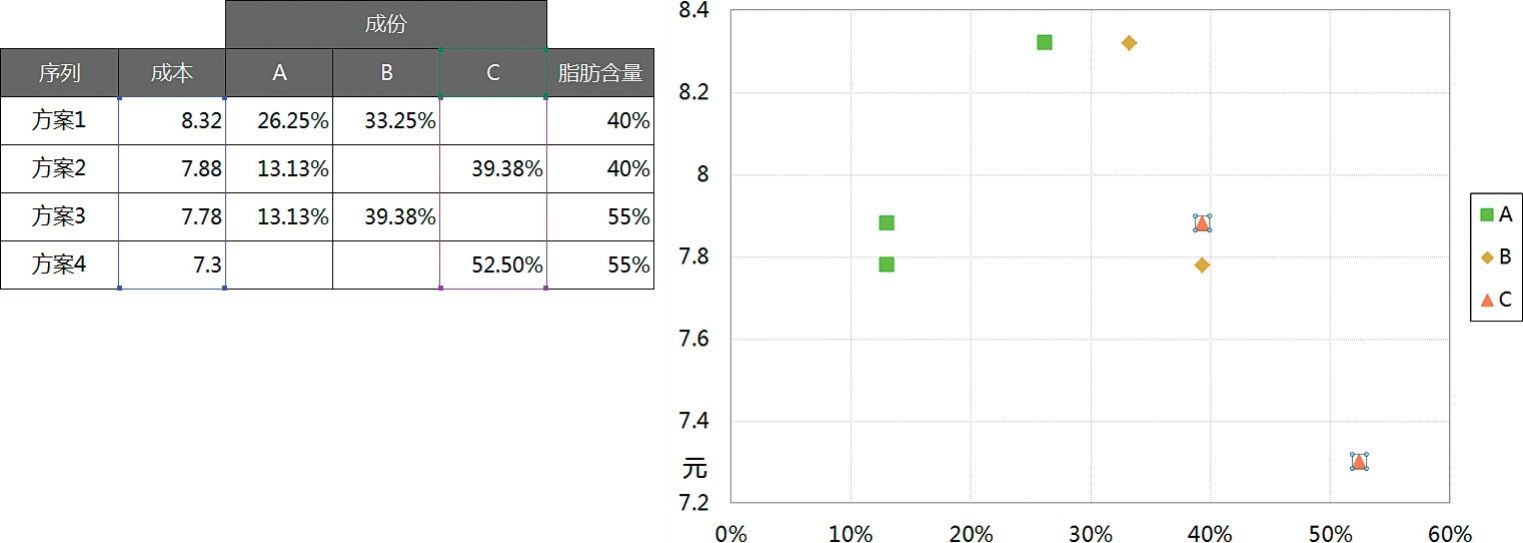
Excel不支持图表进行旋转与翻转操作,通过使用照相机功能,图表可实现任意角度旋转。图11.2-1案例是一个典型的此类应用,通过对图11.2-1左侧图表使用照相机“拍照”,然后将“照片”顺时针旋转90°,柱形图就变成了条形图。

图11.2-1 利用照相机功能的图表旋转
照相机“拍照”以单元格区域为基础,建议首先开启图表自动靠齐:对齐网格,这样通过拖曳调整图表大小时,非常方便地和下方单元格进行对齐。照相机同样也支持翻转功能,水平和垂直均可,不过这个功能在Excel 2003中表现得并不是太好,会导致图表出现失真及虚化。
图表与其他图形对象的拼装
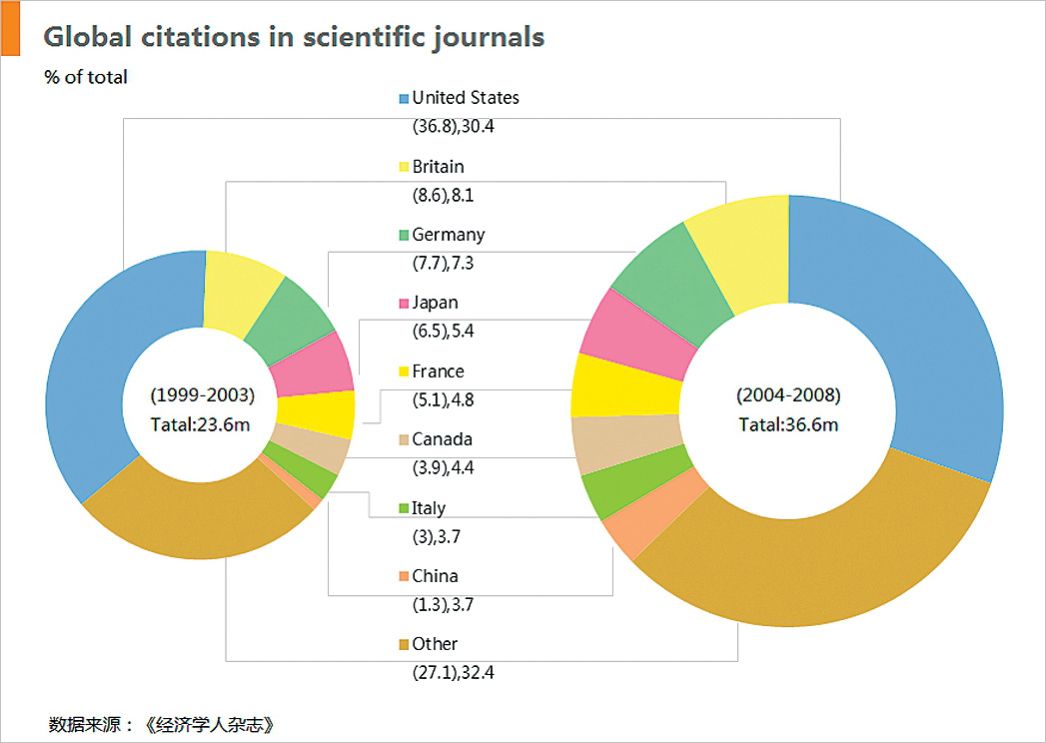
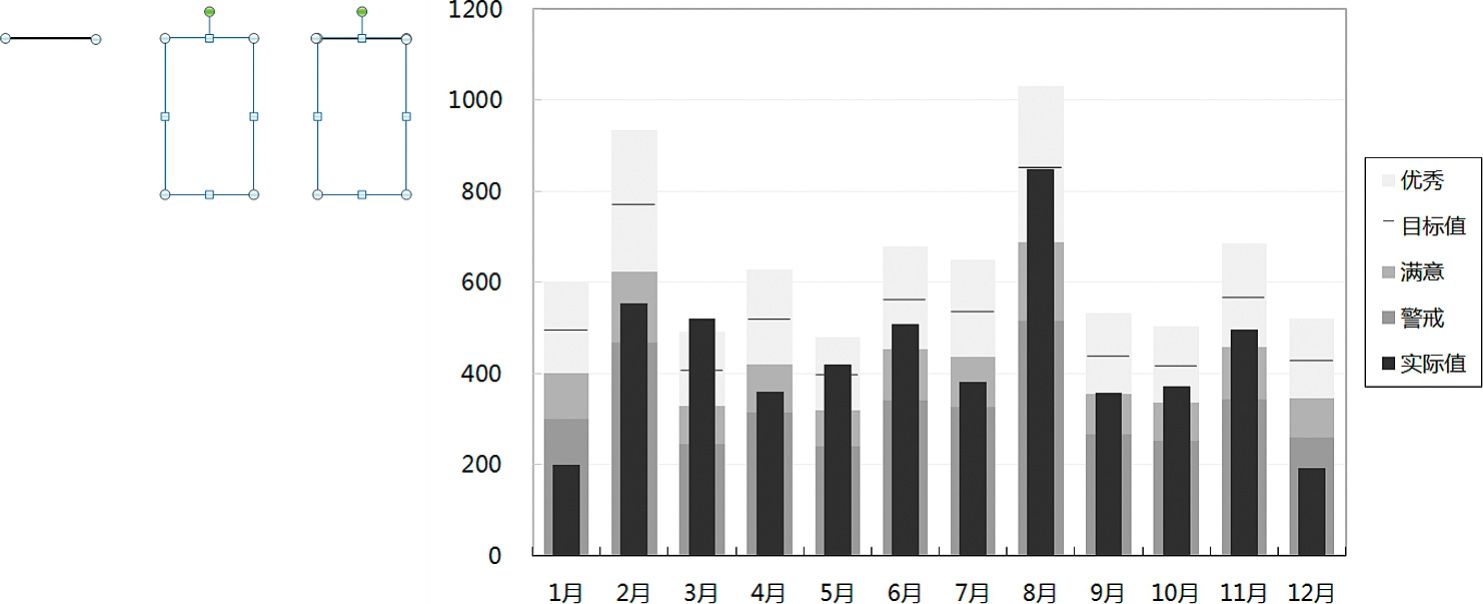
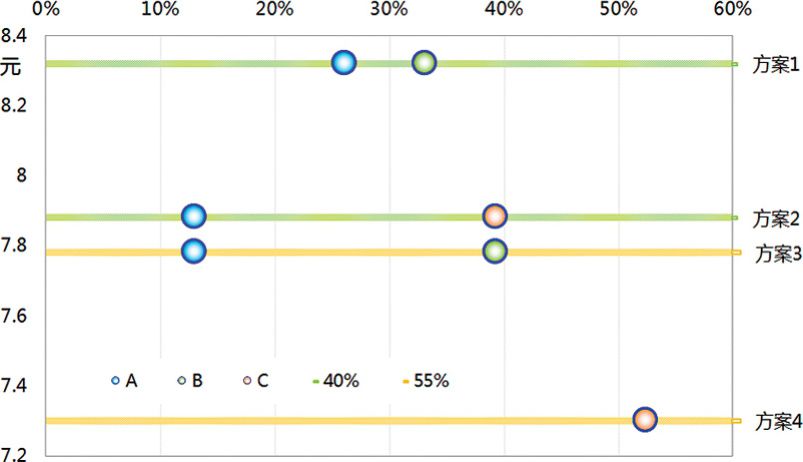
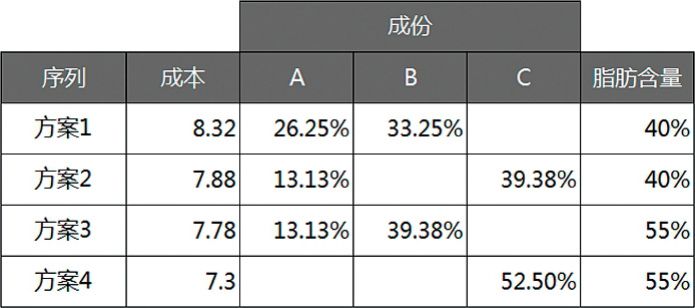
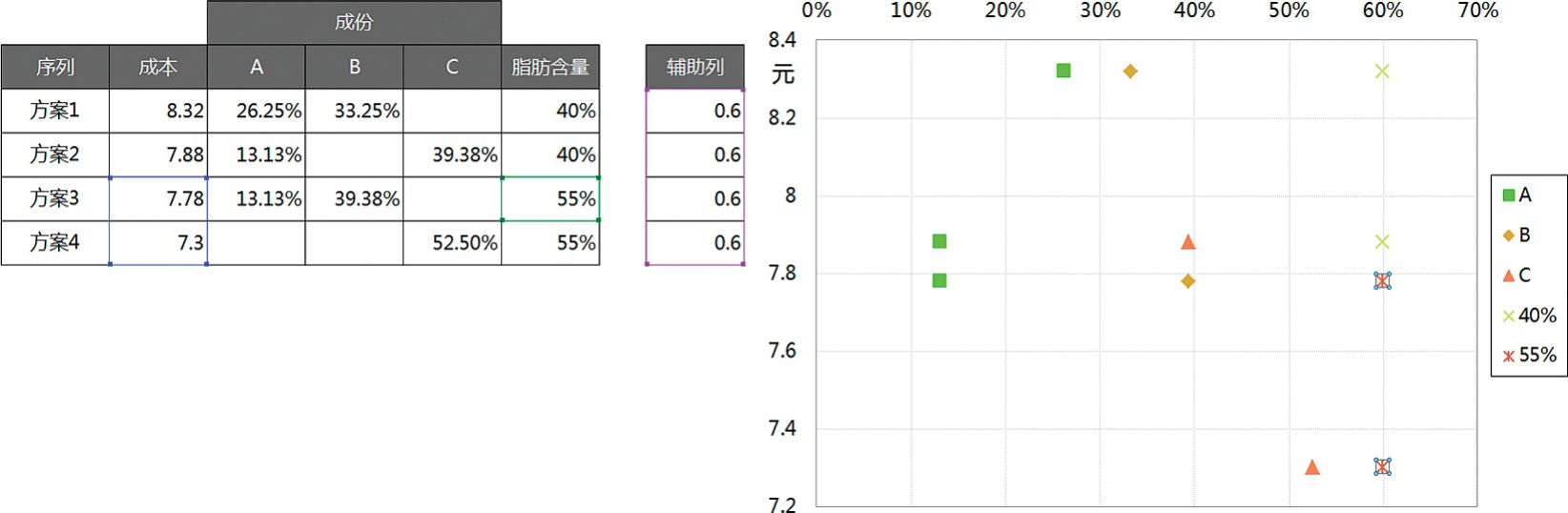
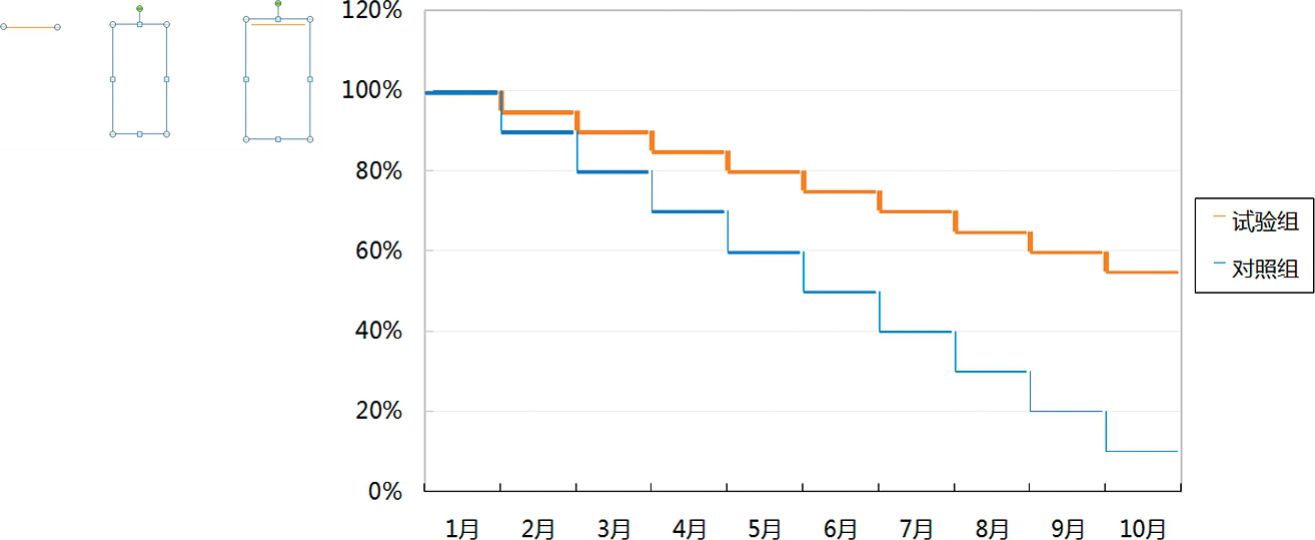
图11.2-2案例是通过照相机,将多种图形对象进行拼合的案例。该案例中照相机所引用的区域包括图表、单元格、自选图形等,照相机还可以将控件作为图形对象来拼合。注:该案例图表的诉求表达方式并不好,不推荐日常工作中使用该实例。

图11.2-2 利用照相机功能拼合实现的图表案例
其他
在Excel中,照相机是一个非常神奇的功能,笔者将照相机产生的图形对象称为“镜像”,因为使用照相机功能,所得的图形对象就像镜子一般,镜中所示只是光线反射。因此“镜像”切勿和其引用单元格区域发生重叠,这将导致画面出现“影像回路”。要修改照相机产生的图形对象,必须修改引用单元格区域上方的图形对象,所以当我们将这个“镜像”剪切\复制到原始工作簿以外时,必须将其转换为图片格式,否则我们将看不到相应的效果。方法非常简单,使用复制和选择性粘贴即可。当这种剪切\复制是跨工作表时,Excel并不支持类似图表的应用区域动态更改,我们需要在编辑栏的引用区域前手工加入工作表名称,如:=Sheet1!$B$3:$H$9。
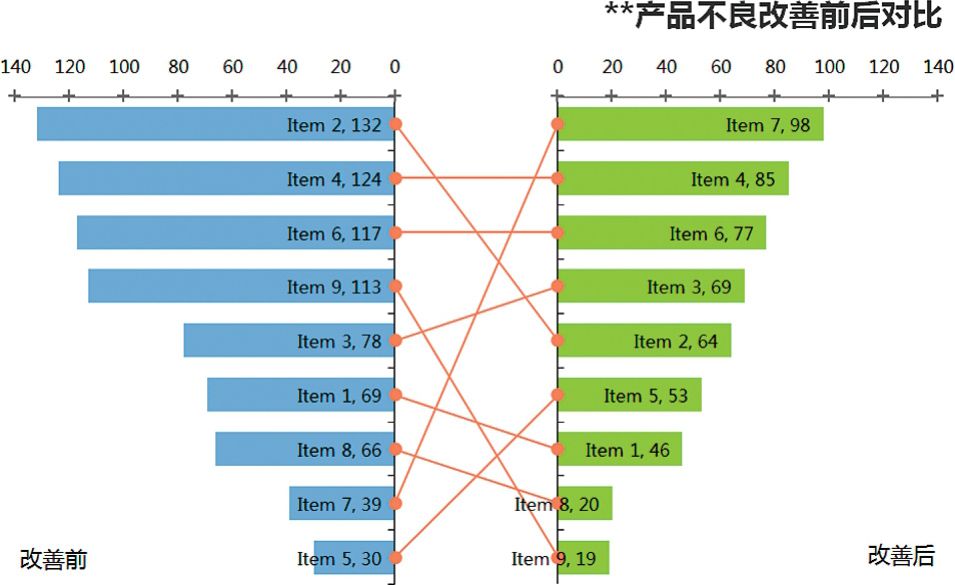
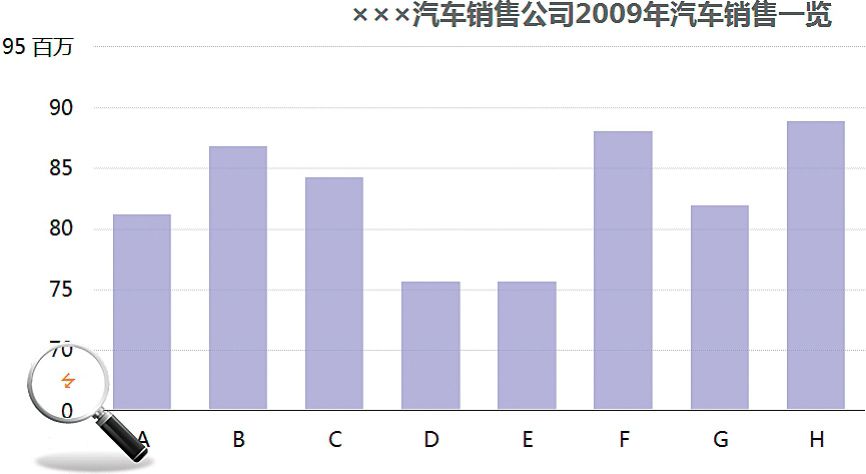
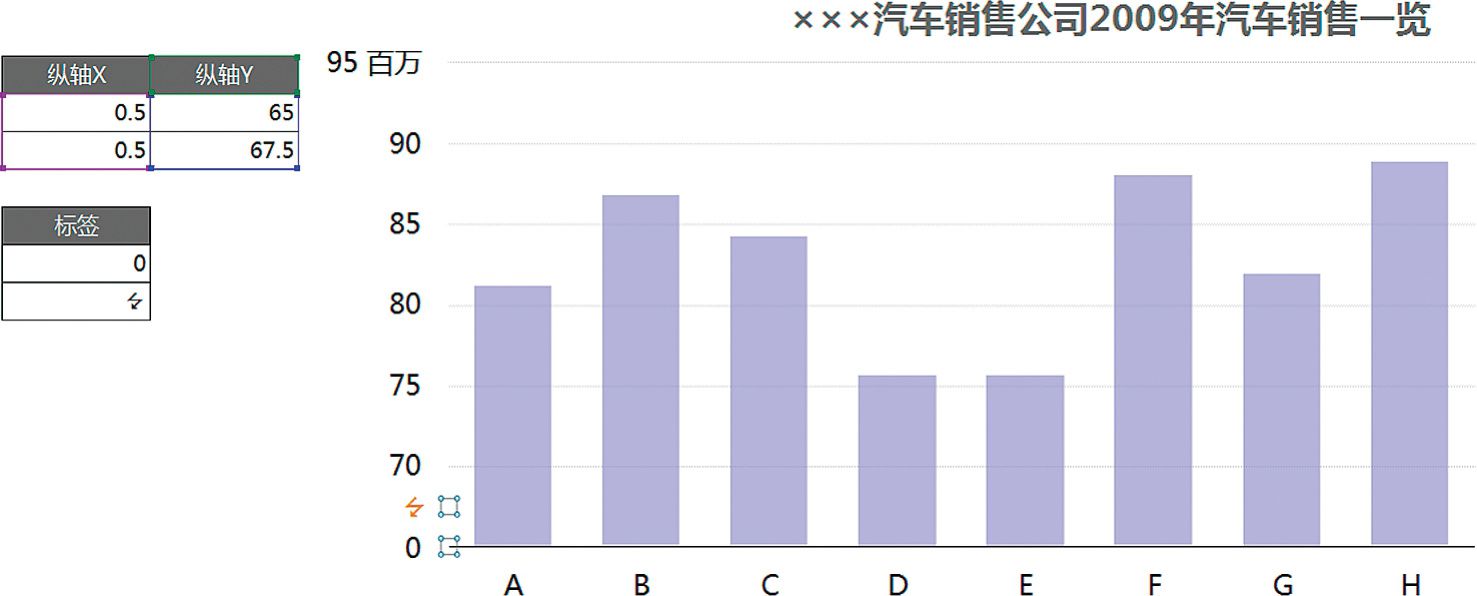
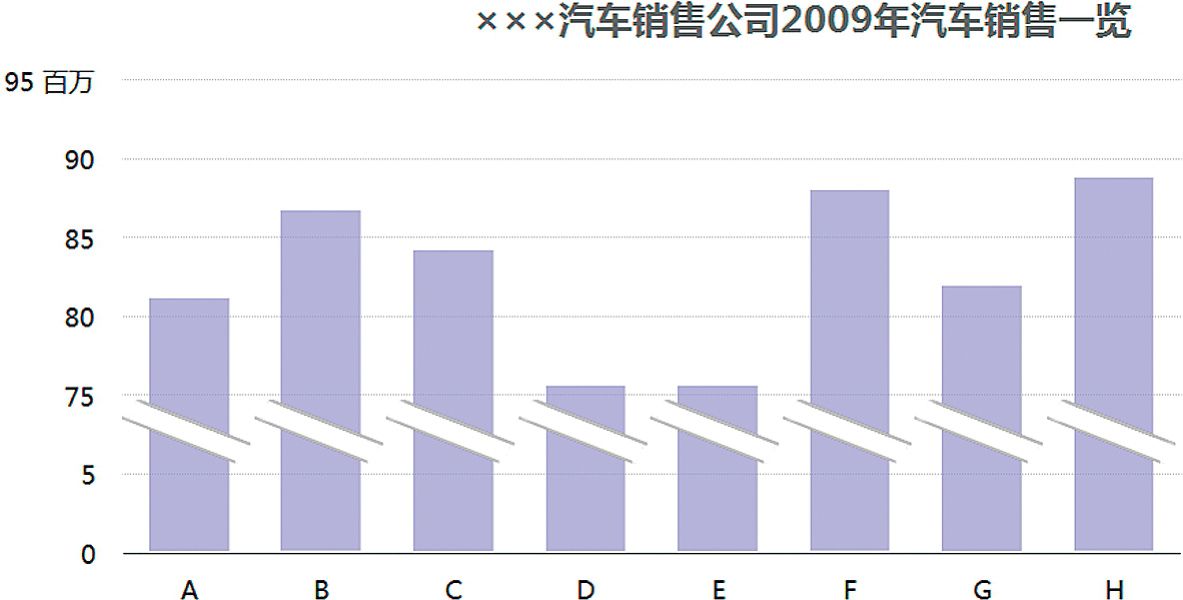
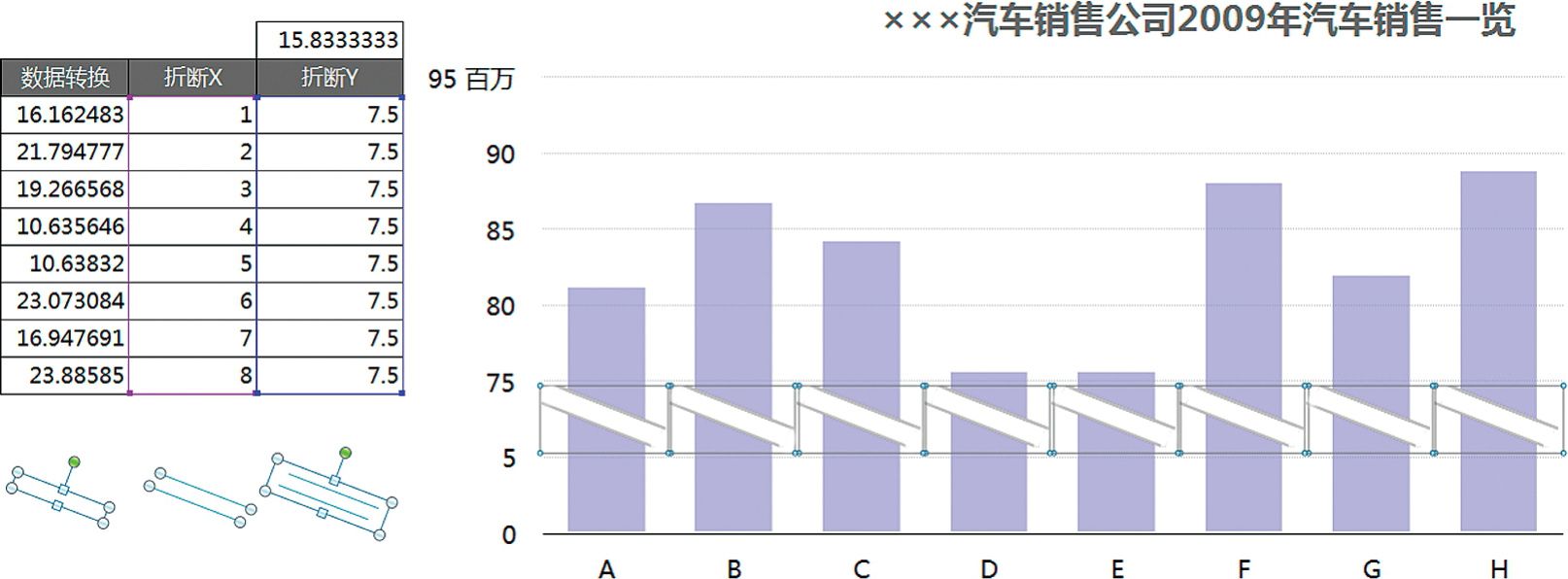
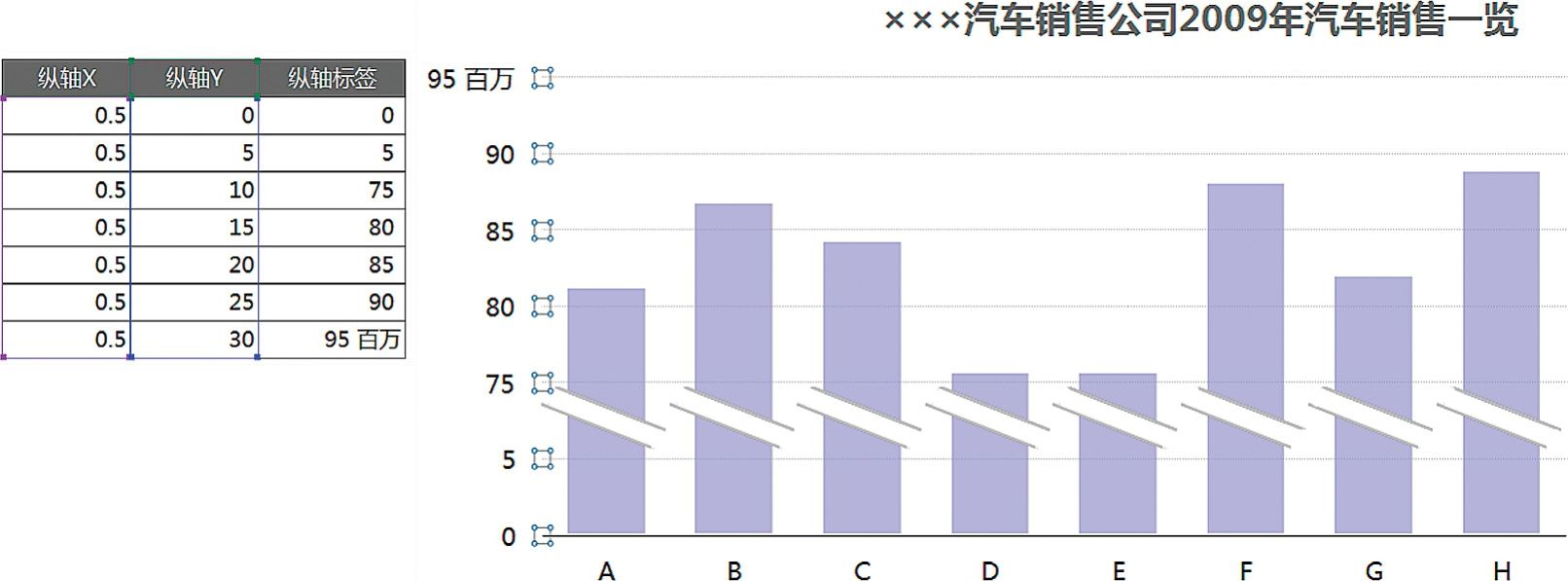
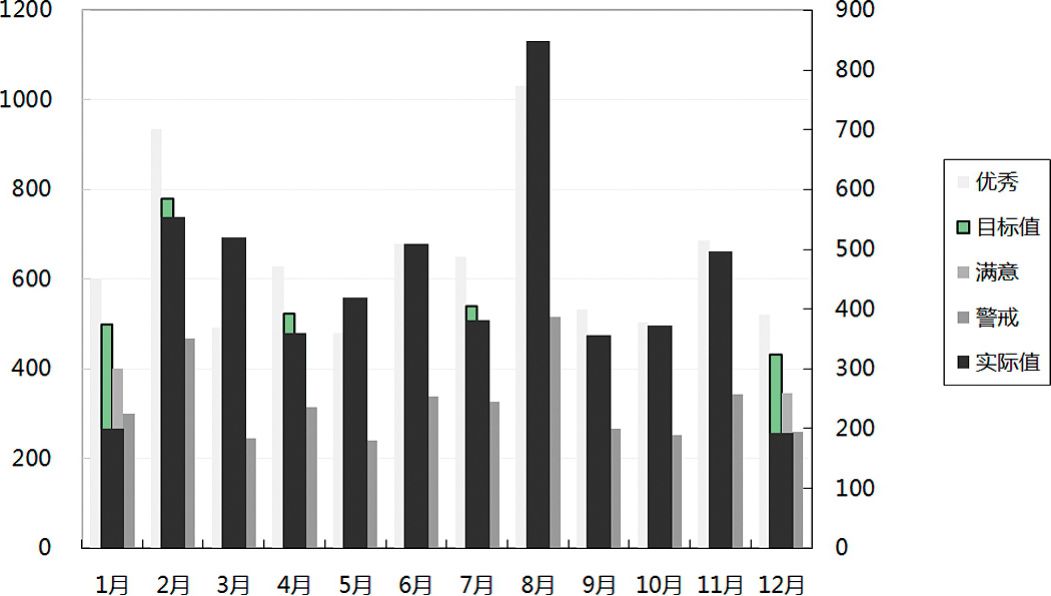
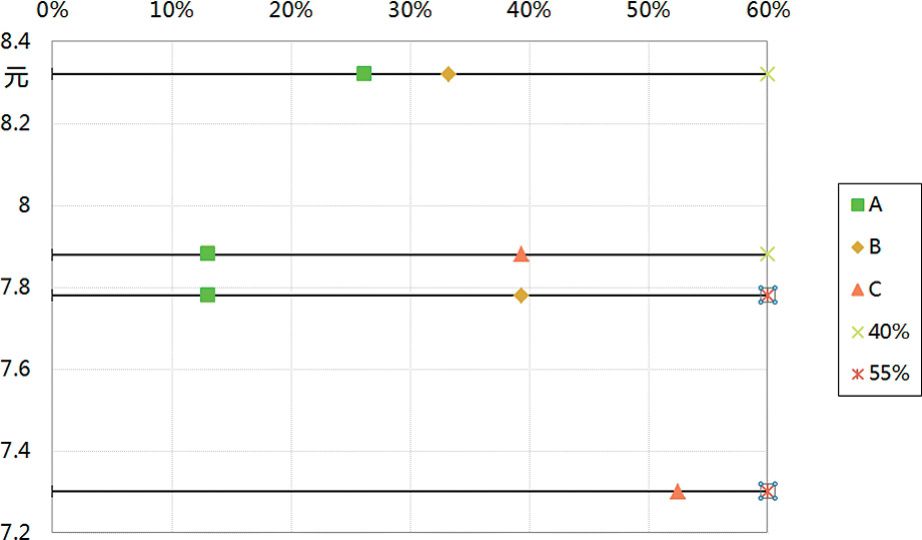
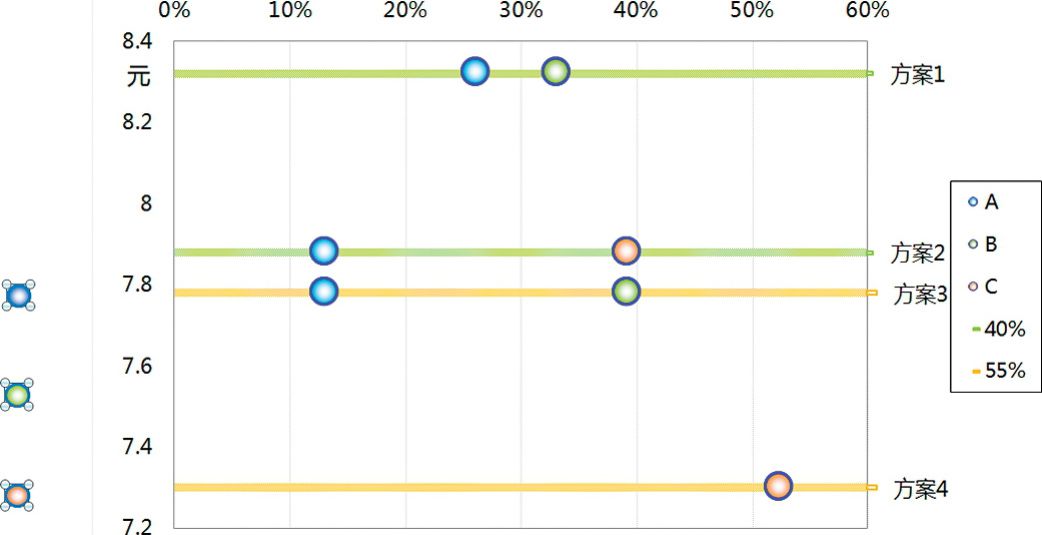
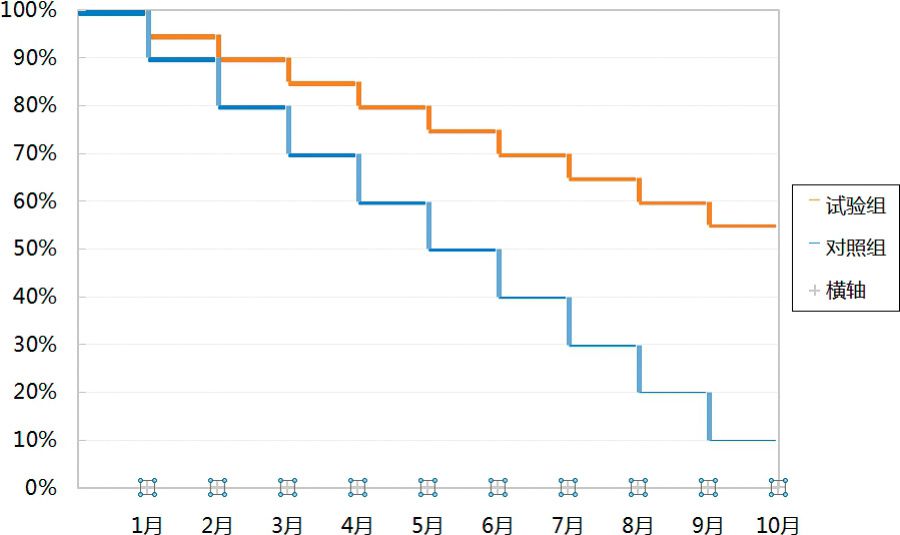
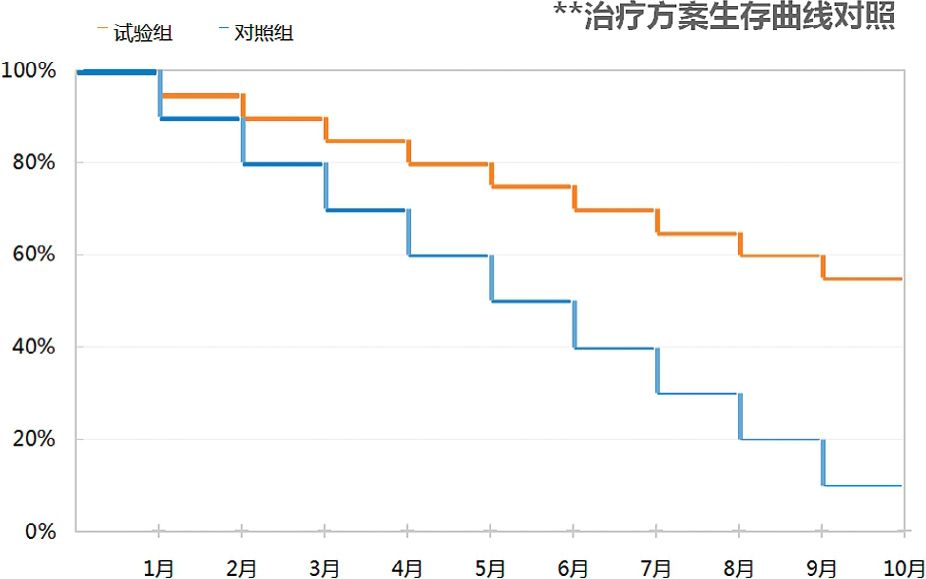
对于Excel 2003,使用两个图表叠加也可实现和图11.1-6类似的折断图表,但通过照相机却无法得到完美的“镜像”,在Excel 2007和2010中已经不是问题,如图11.2-3所示。借助Excel 2007和2010的预设渲染样式,也可以将图表通过照相机“镜像”变为有趣的图片格式,当然这样做的目的仅是为了获得美术图片,从严格意义上讲,其非图表,只是图片,如图11.2-4所示。

图11.2-3 Excel 2007和2010中利用照相机功能实现的折断图表

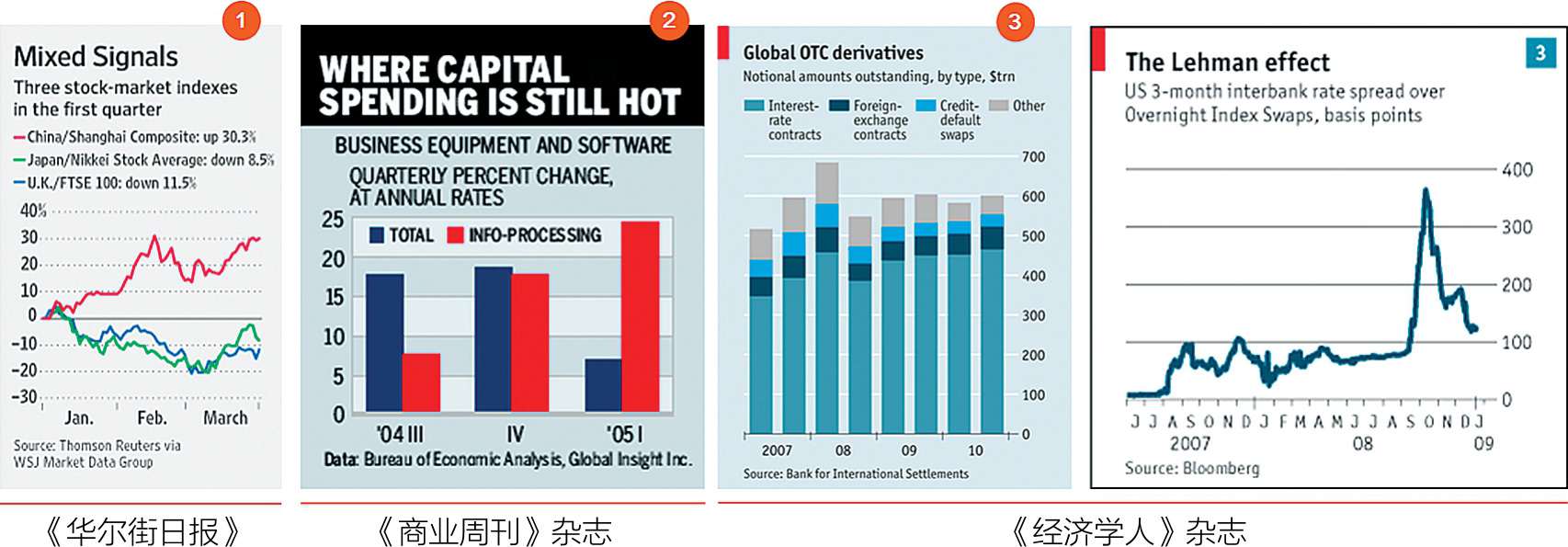
图11.2-4 透过渲染将图表变成图片
在Excel 2007中,图表和照相机的“镜像”无法进行组合作业。Excel 2003和Excel 2010中组合作业则没有问题,但就两者的组合功能本身而言,却是完全不同的两个概念。在Excel 2003中组合后的新对象显得非常紧密,虽然在选中这个新的组合对象后,再次单击其中的某个元素,都可以设置这个元素的相关属性,但移动该对象,会使整个组合对象产生移动;而在Excel 2010中,同样的操作,仅会移动这个对象,同时组合对象的大小将发生变化,而整个组合对象并不会产生移动。
![照相机的妙用[空城]](https://www.dgxue.com/excel/img2/image00827.jpeg)

















































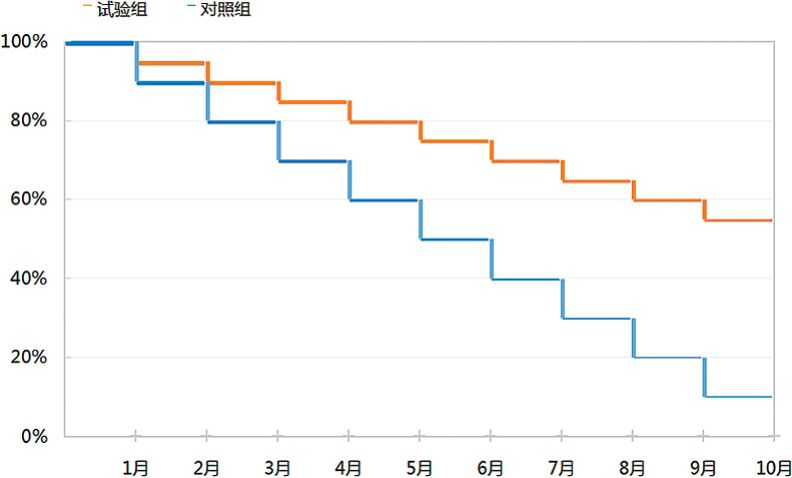
![变换线形为面积[偷梁换柱]](https://www.dgxue.com/excel/img2/image00769.jpeg)











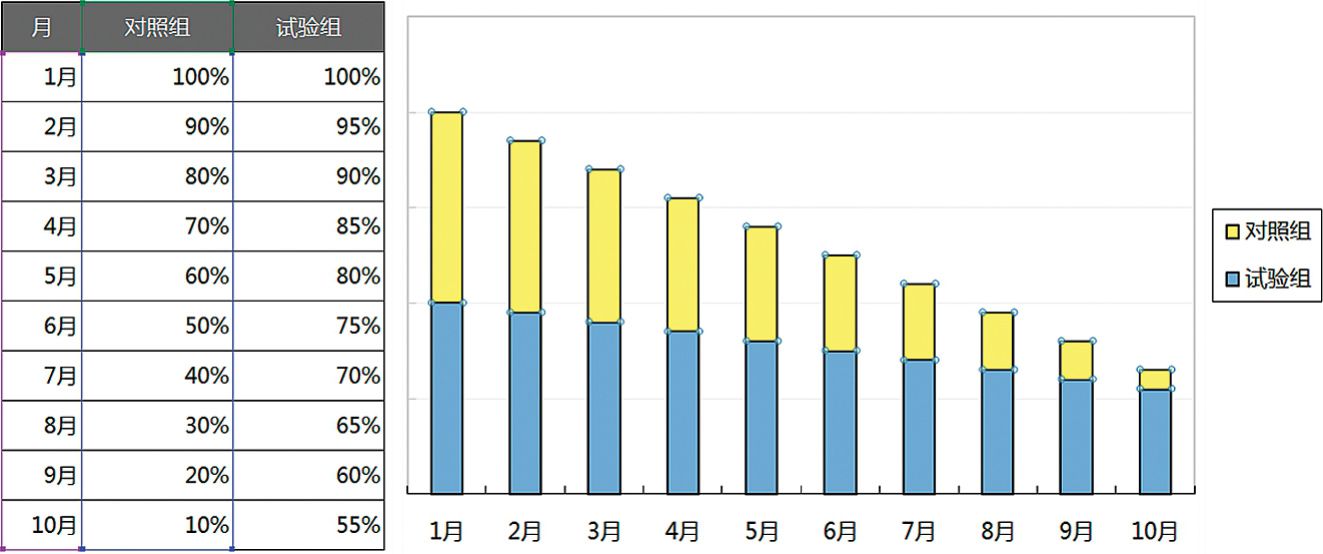
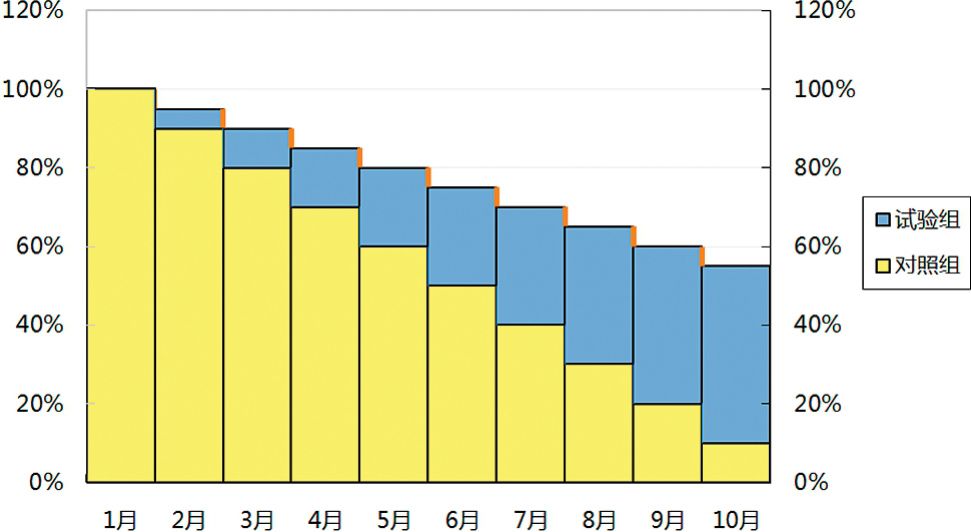
![有效利用堆积系列线[假途伐虢]](https://www.dgxue.com/excel/img2/image00760.jpeg)









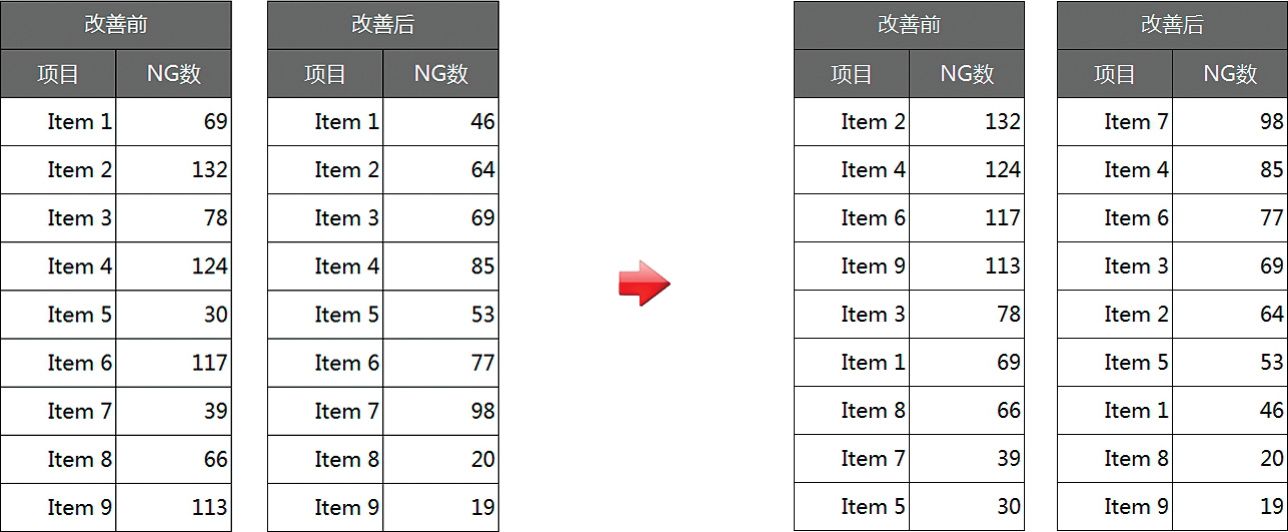
 ,将数据转换为降序排列模式,如图9.5-2所示。
,将数据转换为降序排列模式,如图9.5-2所示。