自Excel 2007版本起,Excel不但菜单系统发生了翻天覆地的革命性变化,同时也完全颠覆了以往Excel版本赖以继承的基本结构,尤其是图表引擎更是一个和之前版本没有太多关联的全新版本。当职场办公环境可能存在多个Excel版本混用的情况时,兼容性就成了一个必须要正视的问题。

传统认知是:软件的版本升级,意味着其可以很好地进行向下兼容,即2003的文档,使用2007或2010打开可以进行很好的解释。但是在此次的Excel版本交替中,这是一个必须审视的问题,尤其是当文档中包含了图表,有时会因为兼容性的问题使图表显示不正常,Excel 2007甚至会出现宕机。Excel使用一种称为“兼容模式”的方式,来进行Excel 2003和更高版本的相互解释,这种解释方式采用隔离的模拟环境来实现。当理解了不同版本图表引擎可能完全是两个不同的概念时,这个问题的解决办法就是找到Excel 2003和更高版本之间的交集。
向下兼容
苛求Excel 2007这个全新的图表引擎,在第一版会有怎样优秀的表现显然不切实际。所以使用Excel 2007的读者,一定需要及时打上微软最新的补丁,这些补丁是对相应版本的修正和完善。即便是Excel 2010也应及时打上这些补丁,这有益于使我们日常工作更有效率。

知识扩展
最新Office补丁下载地址:
Office 2007 SP3补丁office2007sp3-kb2526086-fullfile-zh-cn.exe:
http://download.microsoft.com/download/B/E/E/BEE808C7-AE99-49D3-B5CB-1FE4BE54EF4A/office2007sp3-kb2526086-fullfile-zh-cn.exe
Office 2010 SP1补丁officesuite2010sp1-kb2460049-x86-fullfile-zh-cn.exe:
http://download.microsoft.com/download/B/B/D/BBD98807-801E-4286-9D90-DBEBFA6809B9/officesuite2010sp1-kb2460049-x86-fullfile-zh-cn.exe
Excel 2007的兼容非常糟糕,甚至有些问题显得很莫名其妙。经笔者的测试,某些特殊情况下Excel 2007无法有效兼容互补色的设置,以及数值次序反转下误差线的绘制,同时对于使用多个XY散点的组合图表支持更是糟糕,严重情况下会导致Excel 2007长时间没有反应,即便是打上了补丁也依旧如此。

知识扩展
本章图11.1-4、图12.3-4案例的互补色在Excel 2007中会显示不正常,请参阅:
1)本书“4.3.4 Excel的‘前景色’和‘背景色’”章节内容;
2)“8.1强烈表达差异”章节内容。
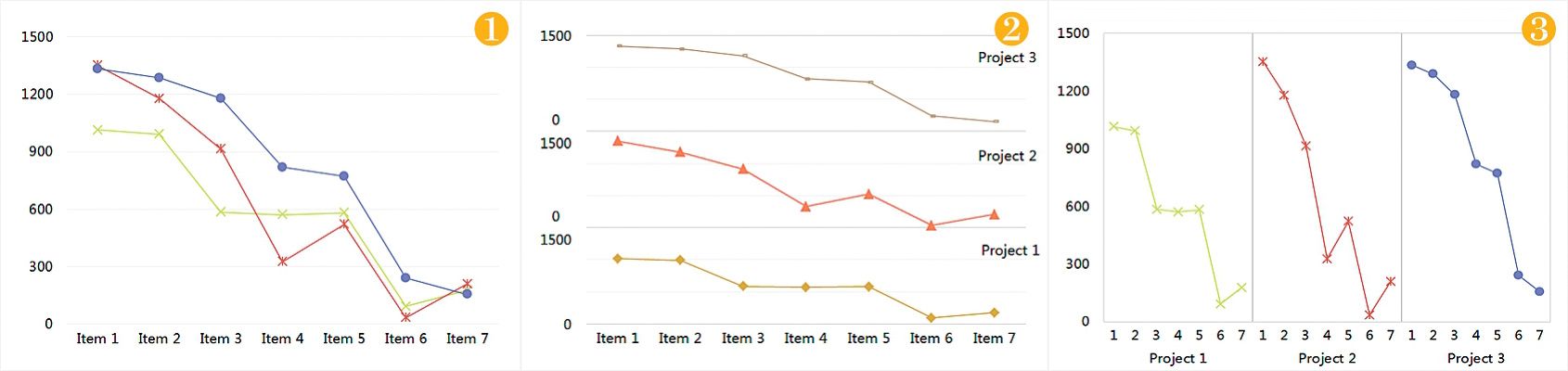
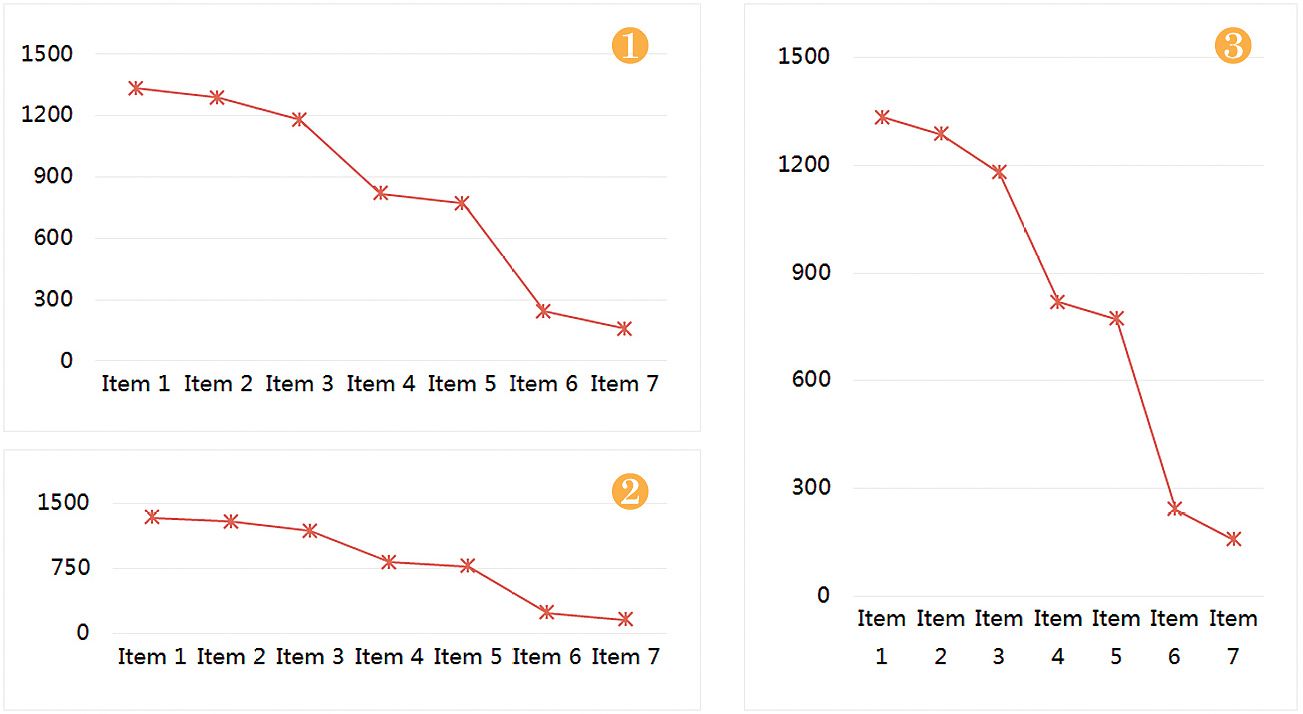
Excel 2007和2010对网格线的设置,相较2003完全不同,这使得在多层坐标标签中,使用网格线来进行分割布局已经不被支持,要考虑到兼容的问题,在Excel 2003中就必须使用XY散点图来实现。如本章图12.2-1中的案例❸,在Excel 2007和2010中的显示将变得非常糟糕。
向上兼容
Excel 2007和2010使用了基于XML格式的新类型文档格式,由于Excel 2003和更高版本文档存储的不同,微软提供了隔离环境下,Excel 2003可以打开、编辑、保存Excel 2007和2010新格式文档的兼容性补丁。使用Excel 2003的读者,这个补丁必须要安装。

知识扩展
补丁名为FileFormatConverters.exe,下载地址为:
http://download.microsoft.com/download/6/5/6/6568c67b-822d-4c51-bf3f-c6cabb99ec02/FileFormatConverters.exe
前提是:在安装这个兼容性补丁包前需要通过Microsoft Update安装所有高优先级的升级。
附:Office 2003 SP3补丁Office2003SP3-KB923618-FullFile-CHS.exe的下载地址为:
http://download.microsoft.com/download/9/b/f/9bf7e3b9-0a8e-4dc8-bd14-f157d8e908c4/Office2003SP3-KB923618-FullFile-CHS.exe
Excel 2003并不具备更高版本中的各类视觉渲染,比如光圈、透明度、倒影、三维等效果,所以当要考虑兼容性的问题时,图表中请勿使用这些效果,这些效果会在Excel 2003中变得很糟糕,但图表的颜色包括透明度却可以很好地被保留。
从向上兼容来看,Excel 2003兼容Excel 2007和2010的图表要相对好些。极坐标类型的图表:在Excel 2007和2010中可支持环形、饼图、雷达图同时组合到一个图表中,虽然操作上Excel 2003只支持任意两种图表类型的组合,但Excel 2003支持显示Excel 2007和2010的这种三合一类型图表。
考虑到兼容问题,在Excel 2007/2010中制作的图表,切勿出现在同一图表的数据源中既包含行引用,又包括列引用,否则在Excel 2003中打开后,可能看到糟糕的状况,如本书图7.4-6案例所示。
版本转换
安装兼容补丁后的Excel 2003支持将文档另存为Excel 2007和2010的新格式文档,当这些文档中包含了图表,若图表的设置相对复杂,则保存后的文档将可能丢失相关的格式设置,尤其是Excel 2007。当将Excel 2007和2010文档格式另存为Excel 2003格式,同样也是格式设置的丢失较严重。
Excel 2007和2010支持使用文档格式转换功能,即时将Excel 2003文档转换为Excel 2007和2010的新格式文档,原始Excel 2003文档将会丢失,取而代之的是新格式文档。文档版本的升级并非使用一个“转换”命令那么简单,在转换之前还需确认是否有这个必要,这不光涉及图表,也涉及各类文档间的链接关系。新版本的文档比较小,可以通过该方法来为Excel 2003文档减肥。
笔者建议:若非必要,勿使用转换方法来解决兼容性问题,这不是一个好方法。旧格式的文档,还是以旧格式来使用更好,毕竟Excel可以使用兼容模式来打开并修改。当然随着Excel版本的升级,使用新格式是必然趋势,所以使用新版的读者还是以新格式保存为佳。



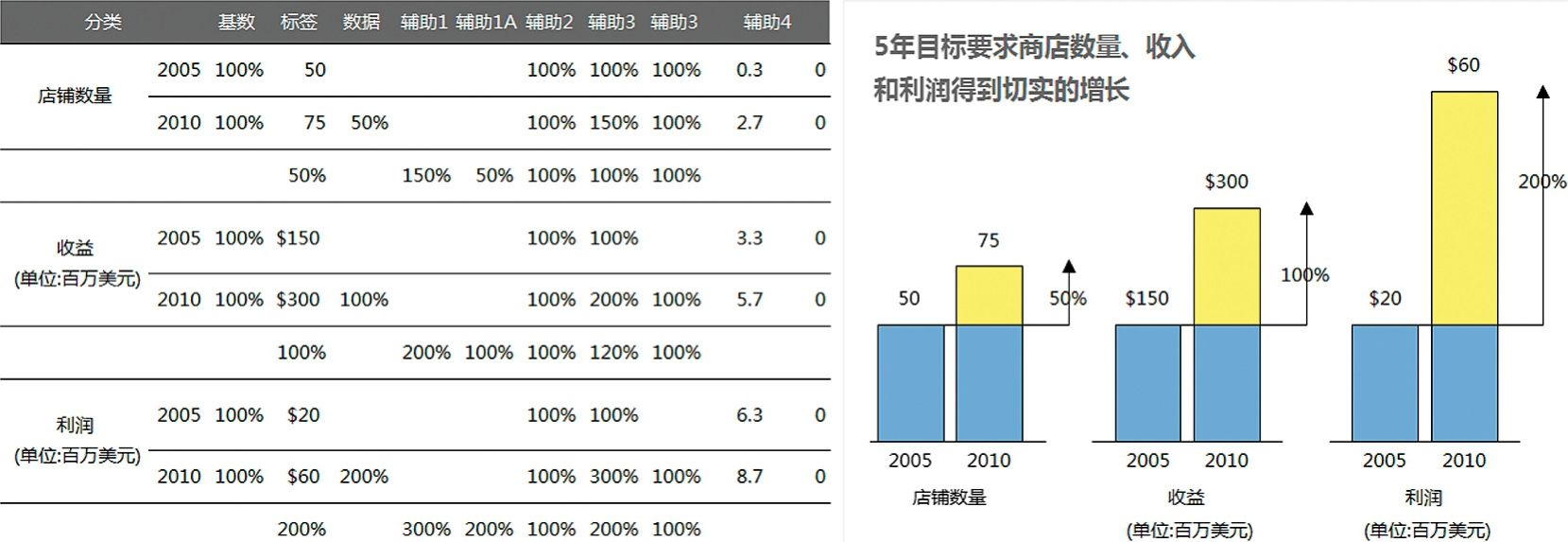
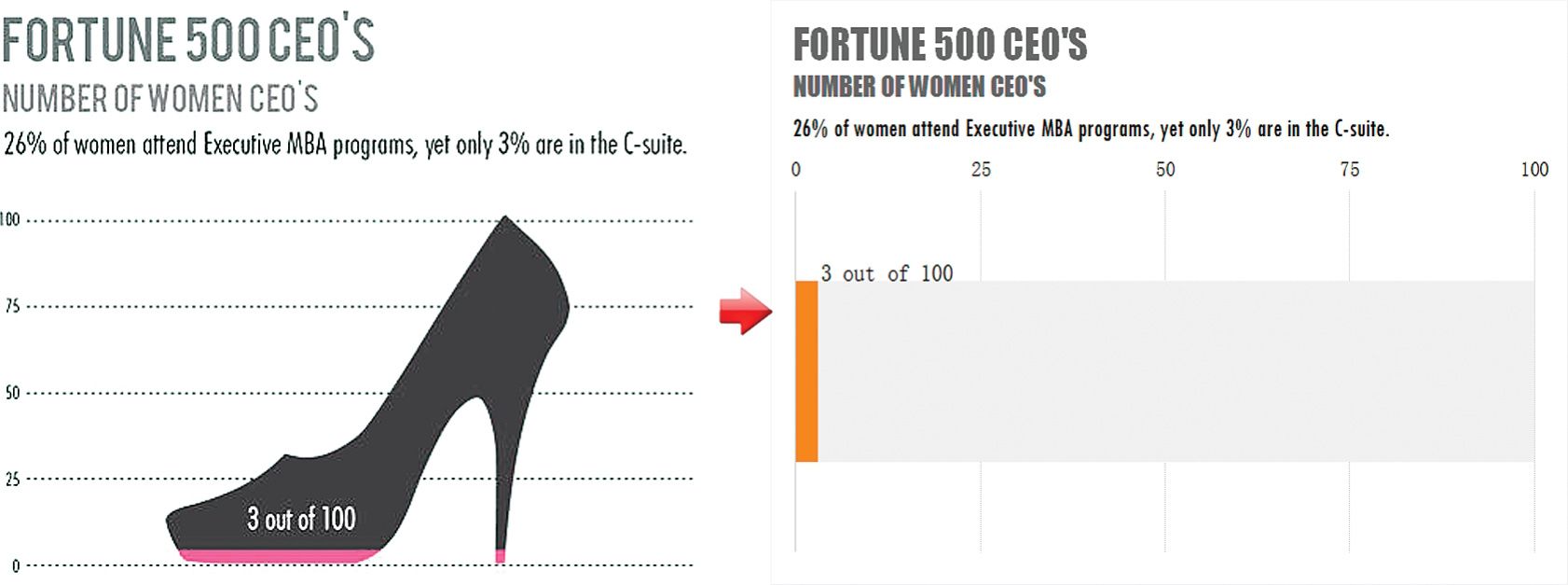
 图示,这个图表看上去更像图示,而非图表。在该案例中,
图示,这个图表看上去更像图示,而非图表。在该案例中, 代表10%,所以在表达1~9%之间的数字时,效果差强人意。使用右侧的图表,则更加直接地表达了数据,同时减少了人对1~9%之间数字的判读。
代表10%,所以在表达1~9%之间的数字时,效果差强人意。使用右侧的图表,则更加直接地表达了数据,同时减少了人对1~9%之间数字的判读。


 字体适合使用在打印环境下的英文标题,效果较好,注意:不适合使用粗体。
字体适合使用在打印环境下的英文标题,效果较好,注意:不适合使用粗体。