一个图表只能有力地说明一个诉求,但有时我们还是会纠结在图表的多个信息表达上,因为当前所有的数据比较并非基于相同的条件下。图9.3-1的案例就恰恰说明了这点。

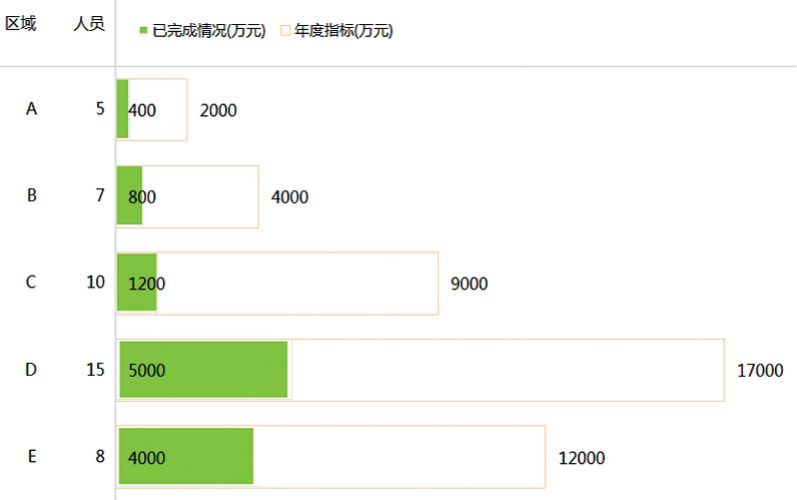
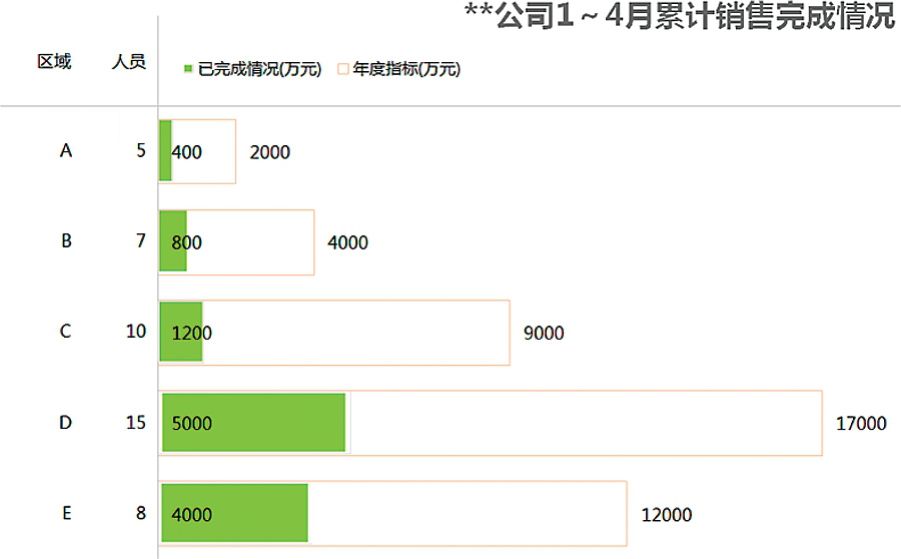
图9.3-1 数据降维
案例介绍
图9.3-1的案例是某公司1~4月的累计销售与年度目标的比较,同时该图表包括了每个销售区域的人员个数。
该案例中,由于各区域间属并列关系,且由于数据为阶段性完成数据和总目标间的比较,条形图更适合表达完成进度。每个销售区域的人员个数只放在了图表的横坐标标签处。
交叉引用
关于图9.3-1的案例:
这个案例来自本书3.3.3节“图表修饰”的案例。
- 此案例中条形图的使用有效降低了各区域的业绩比较,因为销售业绩受销售人员个数、地区消费能力、淡旺季等诸多市场环境影响。
- 由于商业环境更看中销售额,对于销售目标完成度的关注次之,所以该图也未使用完成百分比。
- 条形图的表达形式具有强烈的秩序感,此案例中阶段性完成数据和总目标构成了一定的视觉分割布局,更适合表达完成进度。
案例分析
图9.3-1案例粗看之下并无任何难度,就是一个简单的条形图,并设置了条形重叠比例为100而已。如果抛开图9.3-1案例,面对表9.3-2的原始数据表,一定会使人迷茫,如何来表达这样的数据。

表9.3-2 图9.3-1案例原数据表
可选的方案是利用表9.3-2的原始数据表来制作一个类似案例8.4-9所示的不等宽柱形图,这样销售人员就可以被放到图表中。问题是销售人员并非是核心诉求,这个只是一个销售数据的辅助说明。如果这个数据不在图表中直接使用图形对象表达,这个案例的实现将变得异常简单,图9.3-1案例的实现正是基于这样的考虑。图9.3-1案例中将销售人员的个数放置到了图表标签中,该图实现的重点是如何处理双层的坐标标签,因为系列引用中使用多层分类标志,条形图外层的标签会出现字体方向变为竖式,且无法设定。
案例实现
基于9.3.2节的分析,图9.3-1案例的双层坐标标签最终采用主次两个分类坐标来实现,以下是实现的详细步骤:
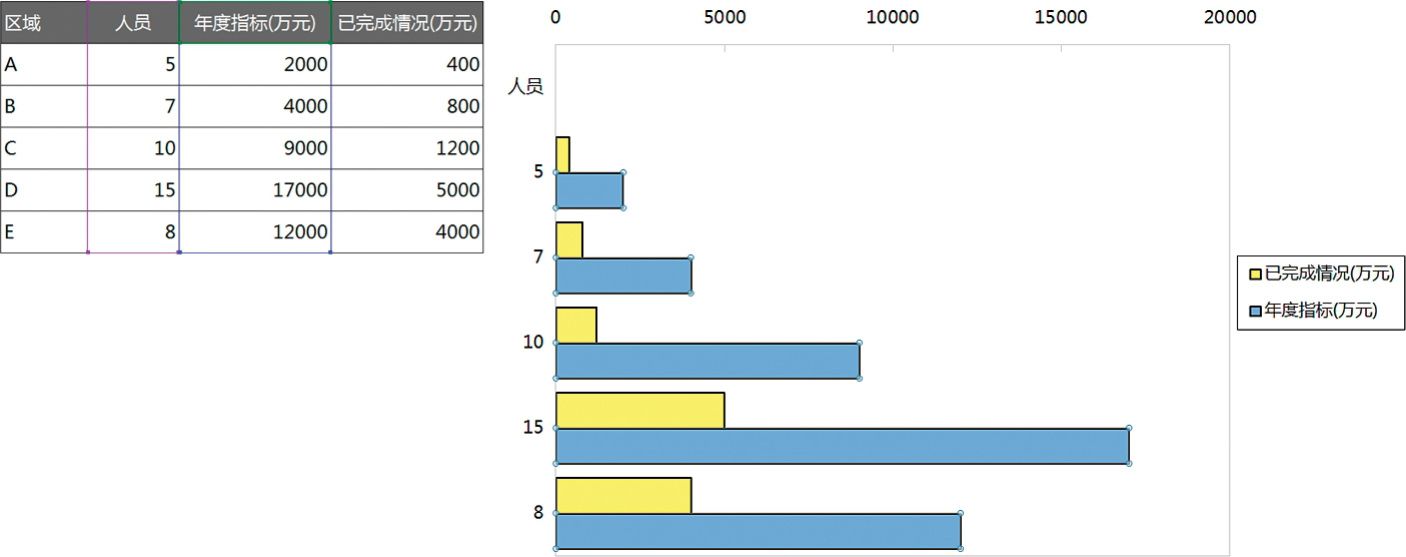
1.选中“年度指标(万元)”、“已完成情况(万元)”所在的数据区域制作条形图,并设置系列的分类标志为“人员”所在的数据区域;然后选中“已完成情况(万元)”系列,修改系列的SERIES公式最后的系列的排序为1;最后设置分类纵轴的分类次序反转,如图9.3-3所示。

图9.3-3 图9.3-1案例实现第1步
注:系列的分类标志和数值的引用单元格区域中包括了列标头。
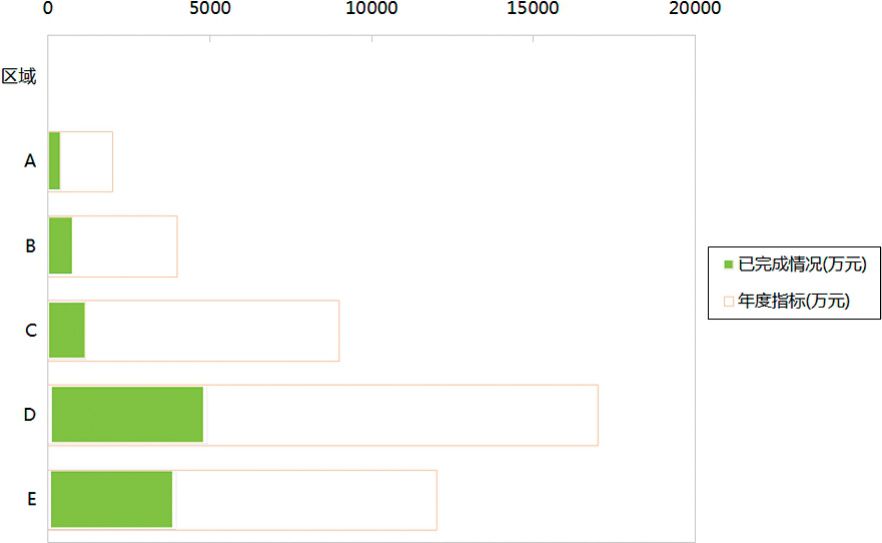
2.选中“已完成情况(万元)”系列,设置系列的重叠比例为100,间隔为40;然后设定边框为红色,填充为无,如图9.3-4所示。

图9.3-4 图9.3-1案例实现第2步
注:该步操作完成,相信读者已经明白为何要在第1步中重新设定系列次序,这样可以使图表在视觉上更加便于阅读。
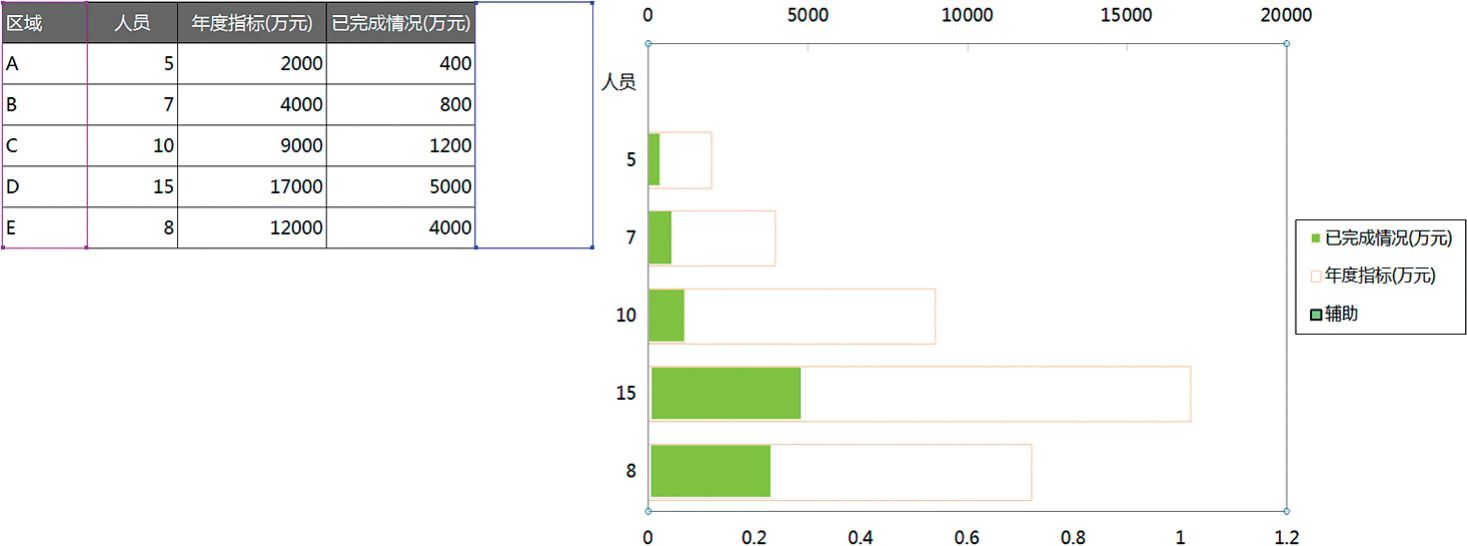
3.选中“已完成情况(万元)”右侧的空白数据区域,选择性粘贴到图表,创建一个新的图表系列“辅助”;然后将其置于次坐标系;最后设定该系列的分类标志为“区域”。具体效果如图9.3-5所示。

图9.3-5 图9.3-1案例实现第3步
交叉引用
1)主坐标系的刻度标签叠放层次要优于次坐标系,这点和系列的叠放层次相反。请参阅本书5.2.2节“组合不同类型图表系列”中的1.和2.小节。
2)系列被创建后,无法通过鼠标选取,必须通过图表工具栏的下拉选框来选择。请参阅本书5.4.1节“磨刀不误砍柴工”中的“2.工具栏”小节。
4.选中横主数值坐标,修改刻度最小值为-4000;最大值为19000,并设定横主数值坐标无刻度线和刻度标签;然后选中主纵分类坐标,修改数值横轴交叉于分类纵轴为2;最后设置系列“年度指标(万元)”和“已完成情况(万元)”的数据点标签为“值”,如图9.3-6所示。

图9.3-6 图9.3-1案例实现第4步
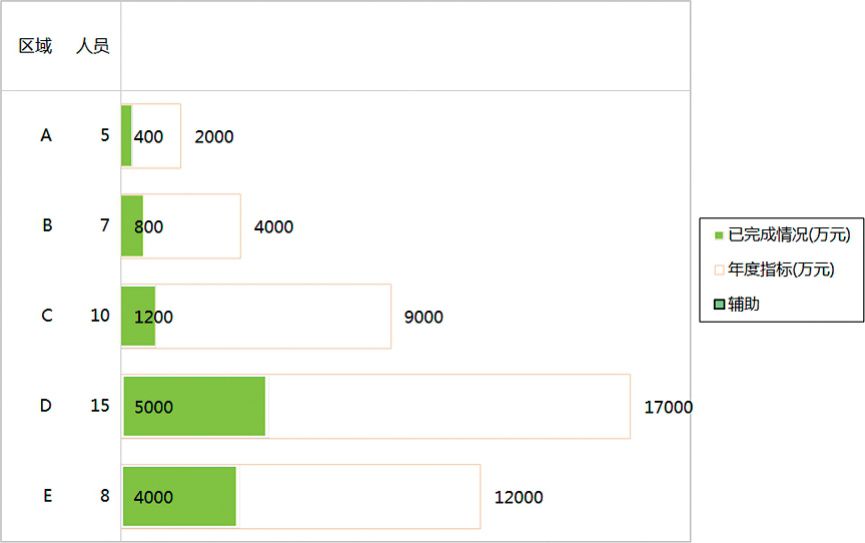
5.最终整理修饰润色后的效果如图9.3-7所示。

图9.3-7 图9.3-1案例最终实现
![数据降维[金蝉脱壳]](https://www.dgxue.com/excel/img2/image00730.jpeg)
























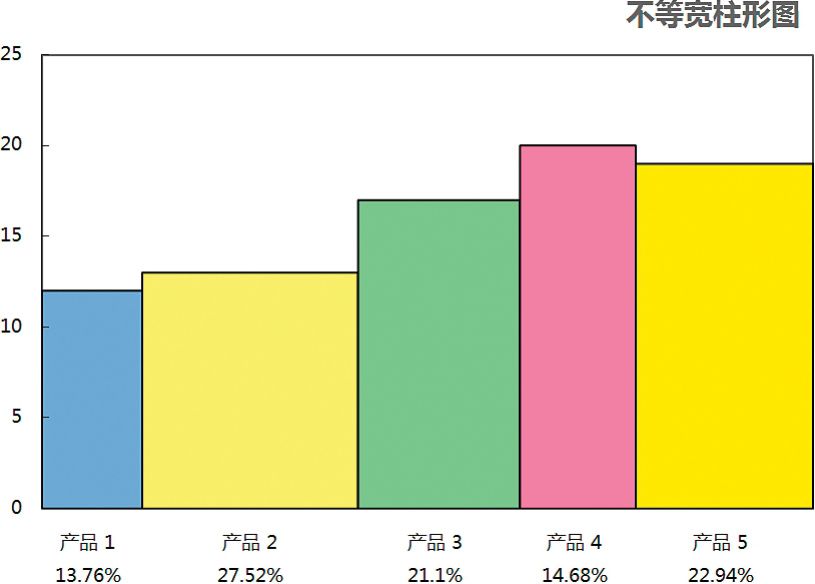
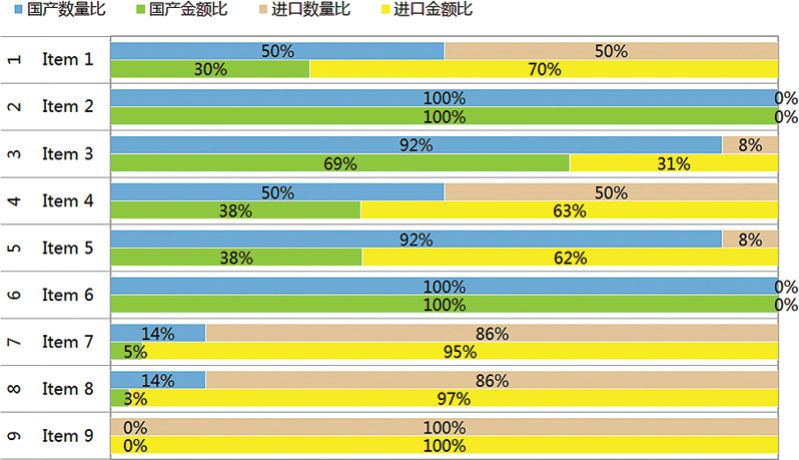
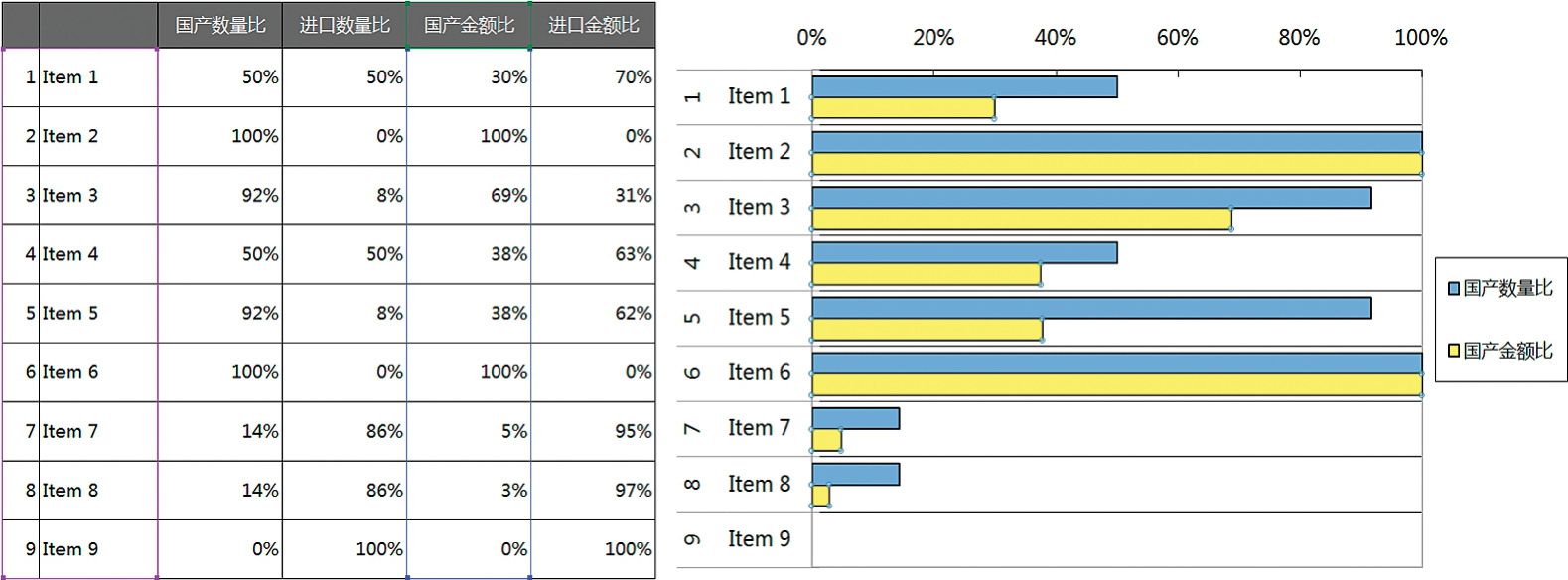
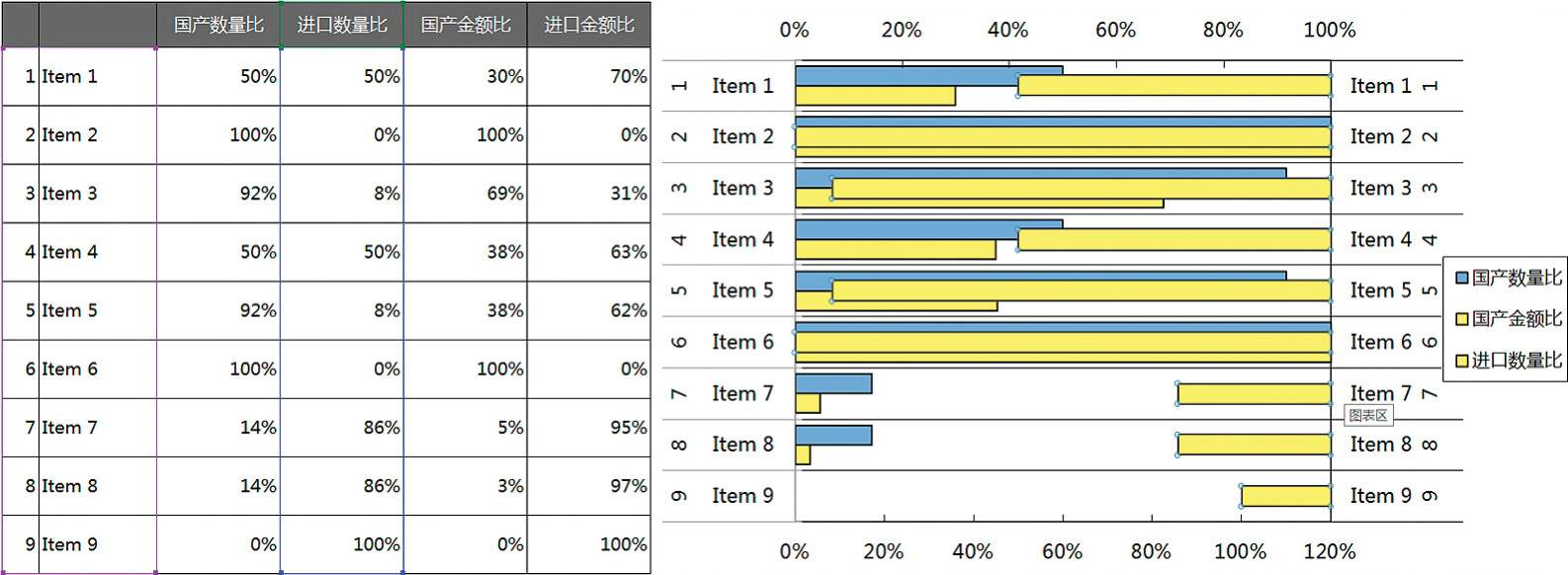
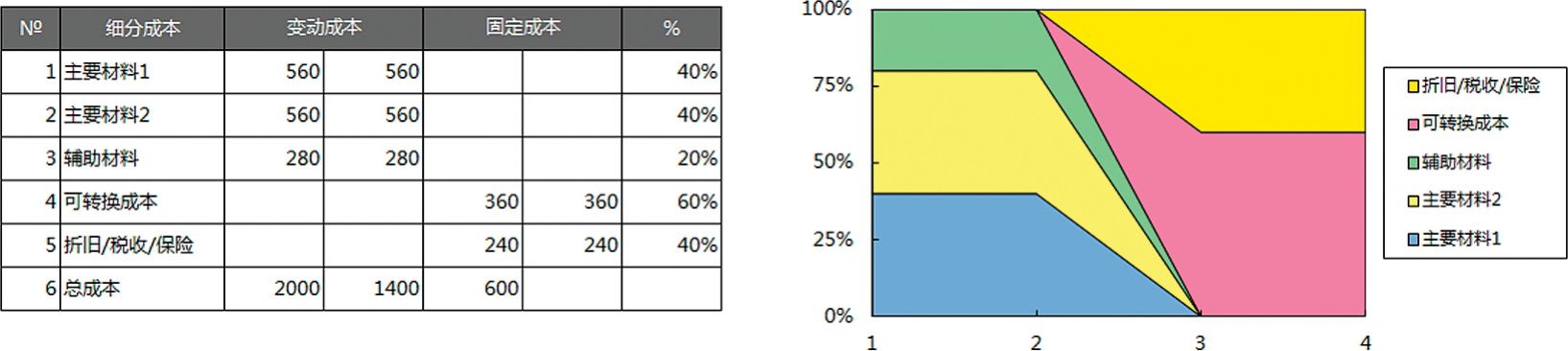
![有趣的百分比[抛砖引玉]](https://www.dgxue.com/excel/img2/image00704.jpeg)
















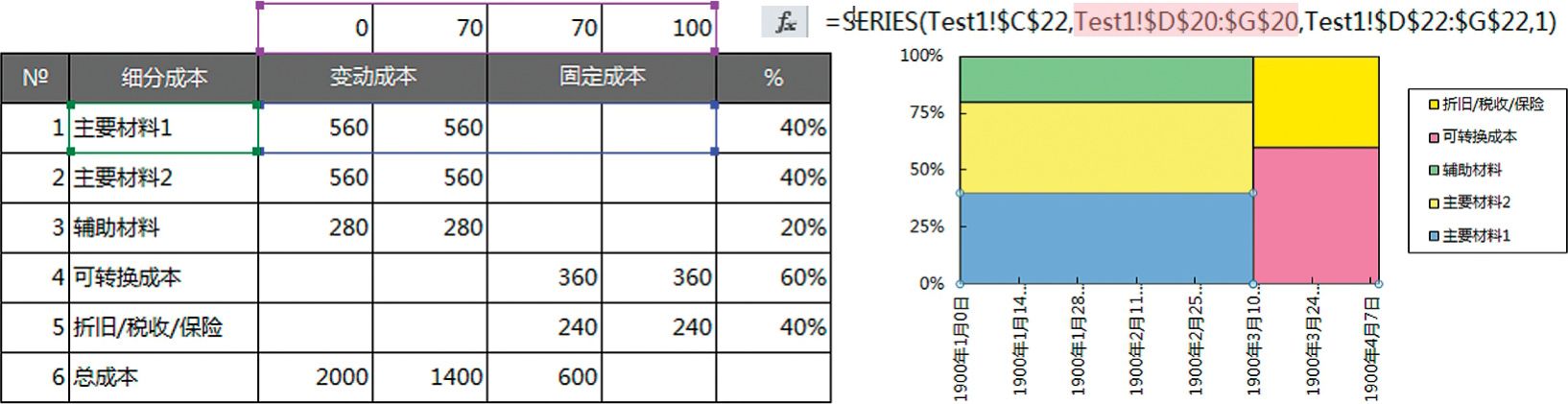
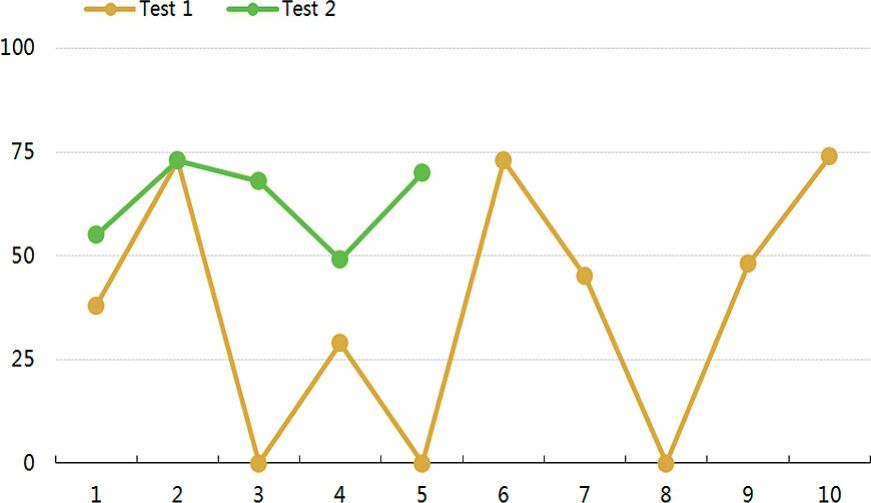
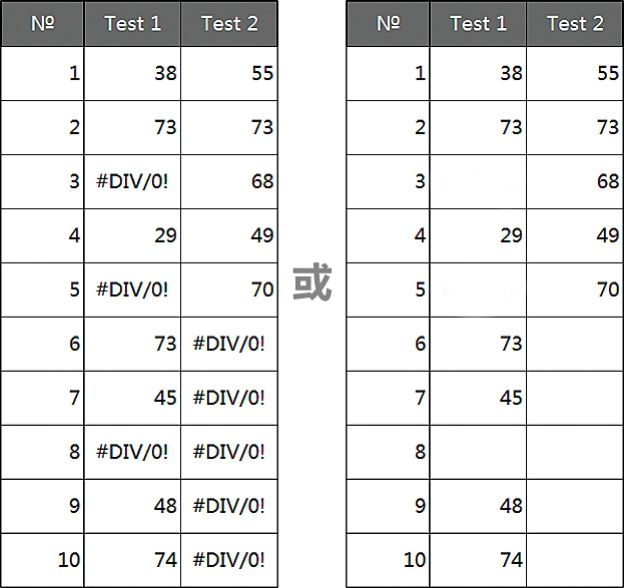
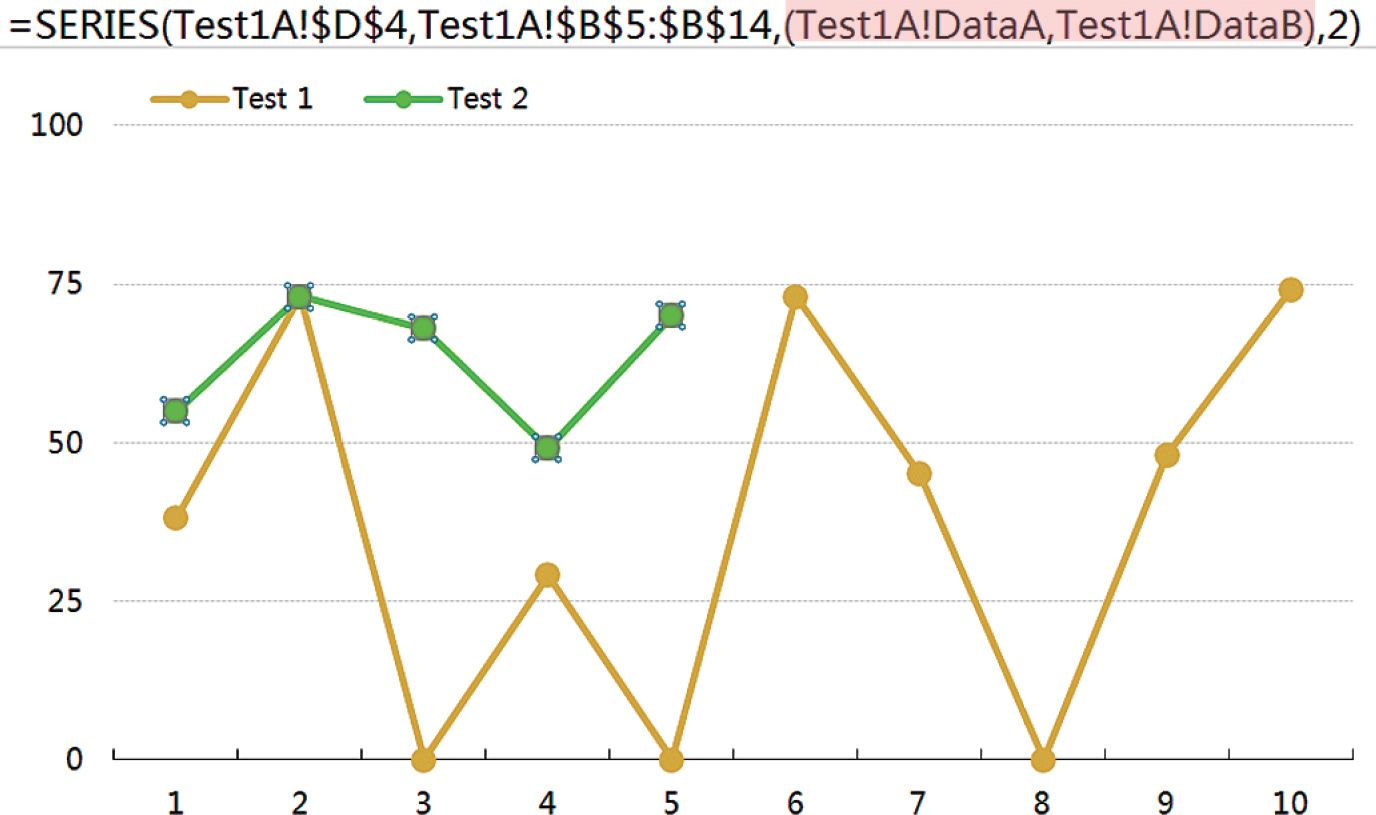
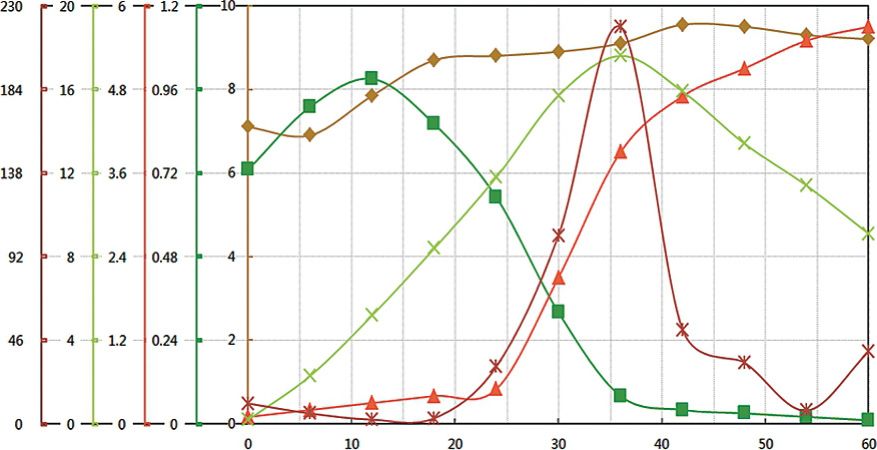
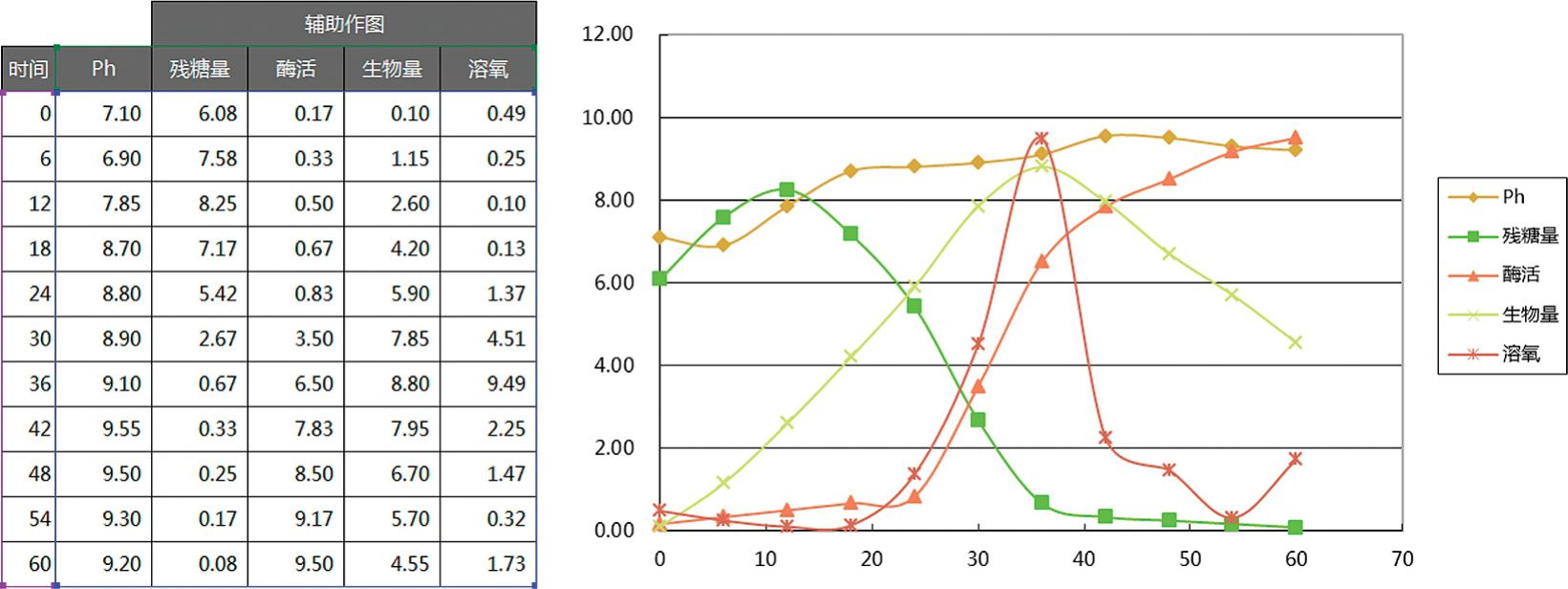
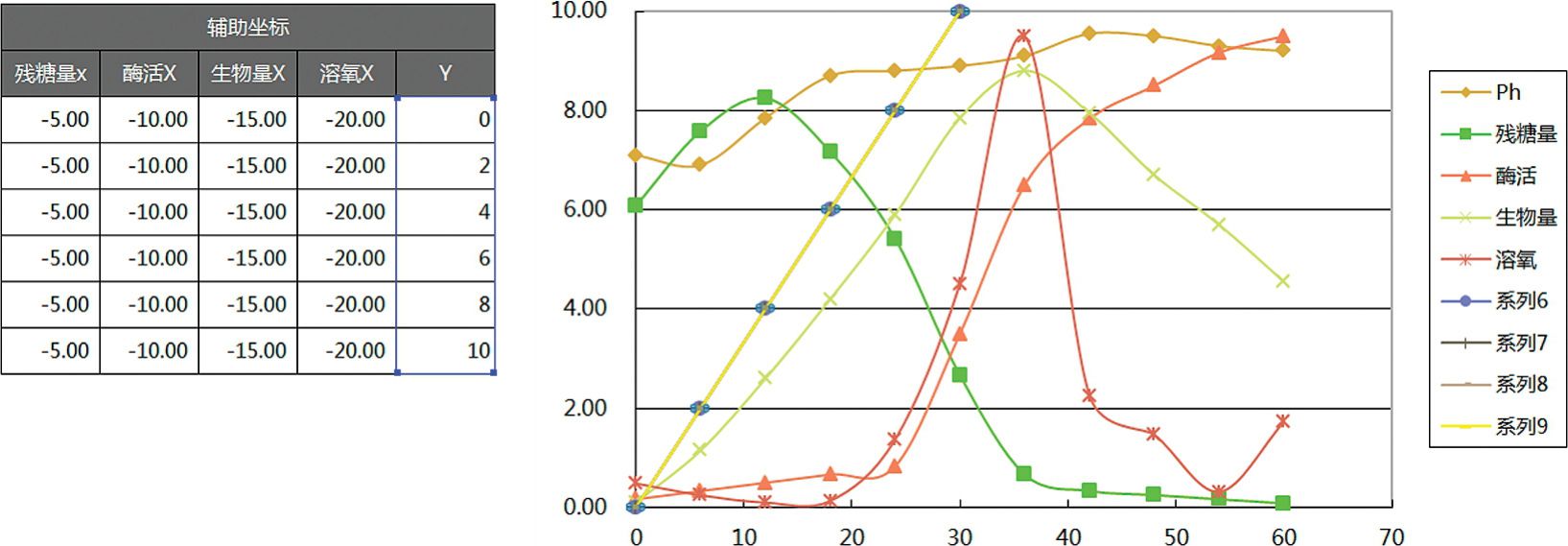
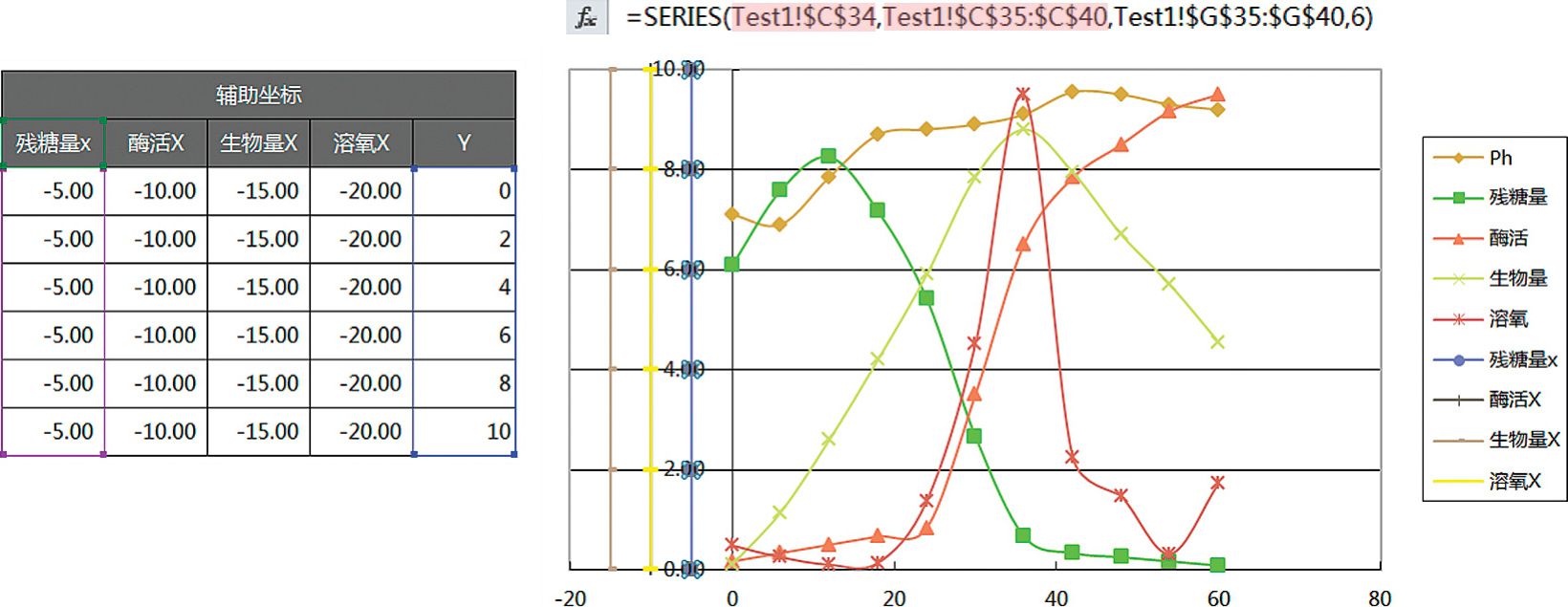
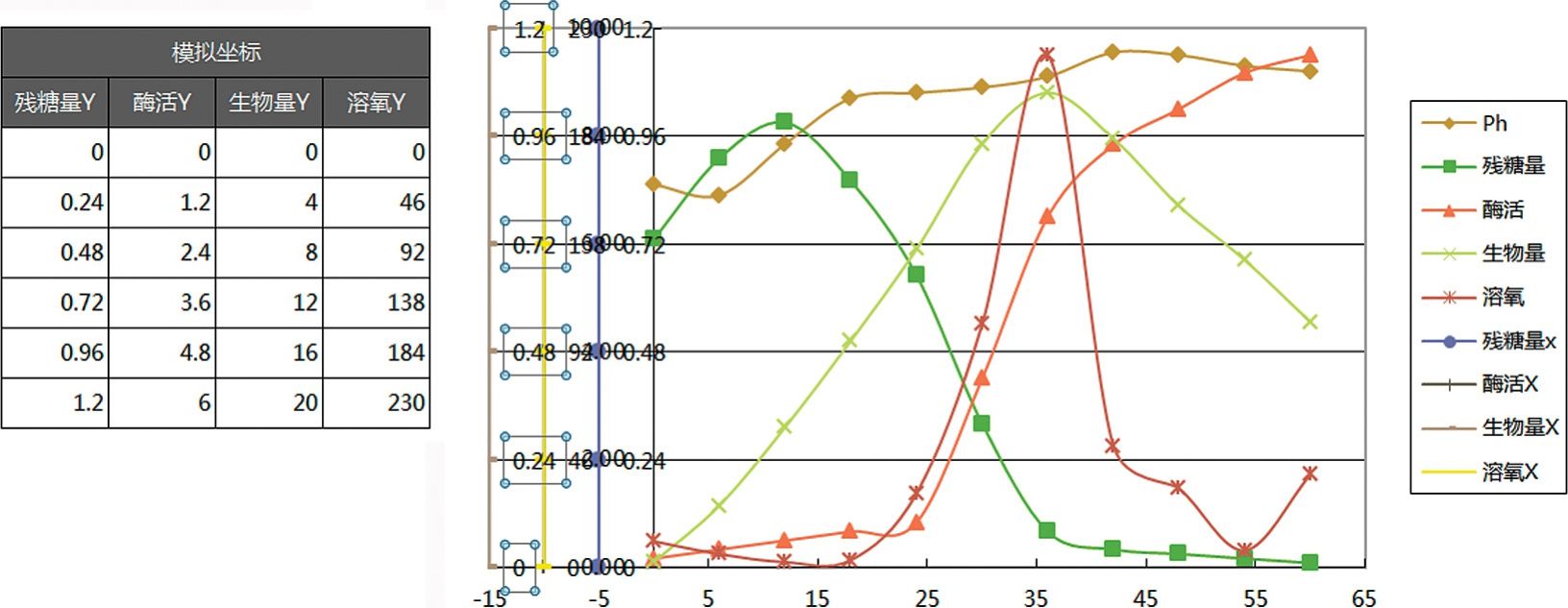
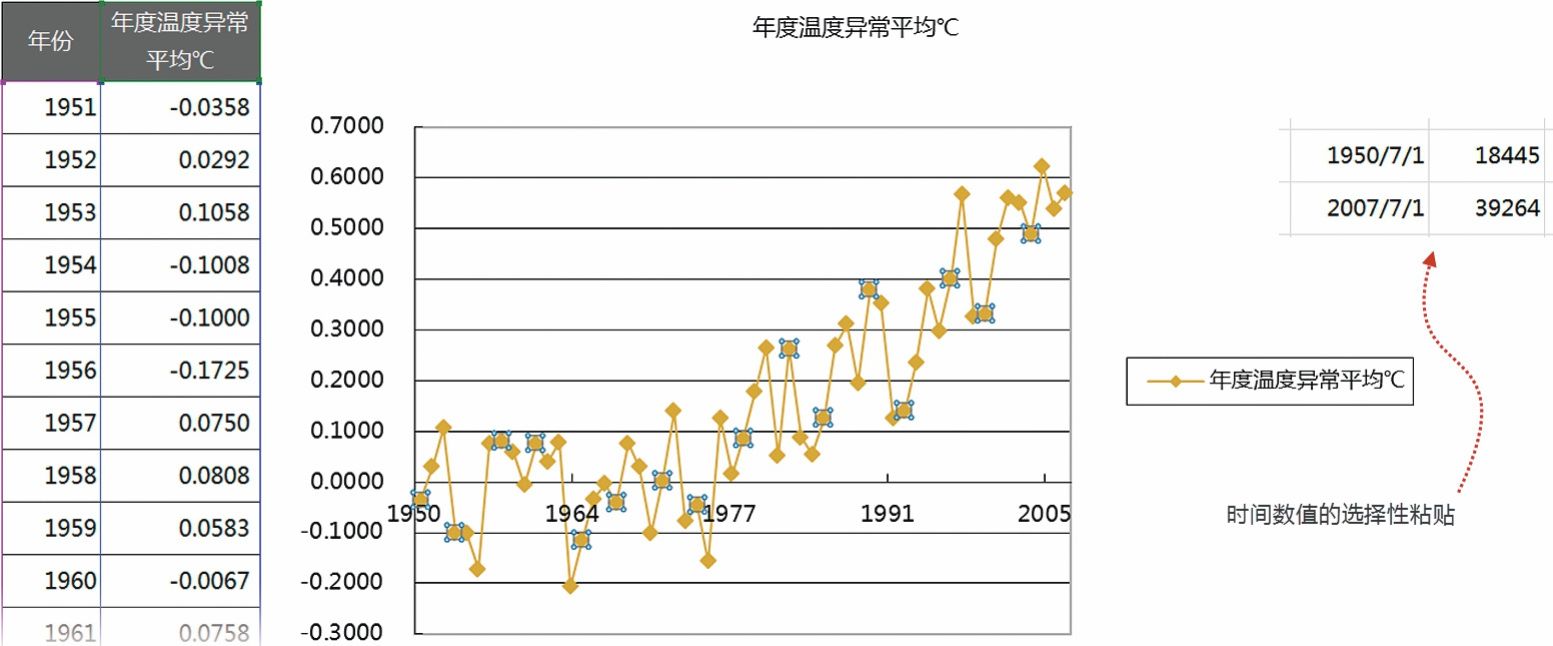
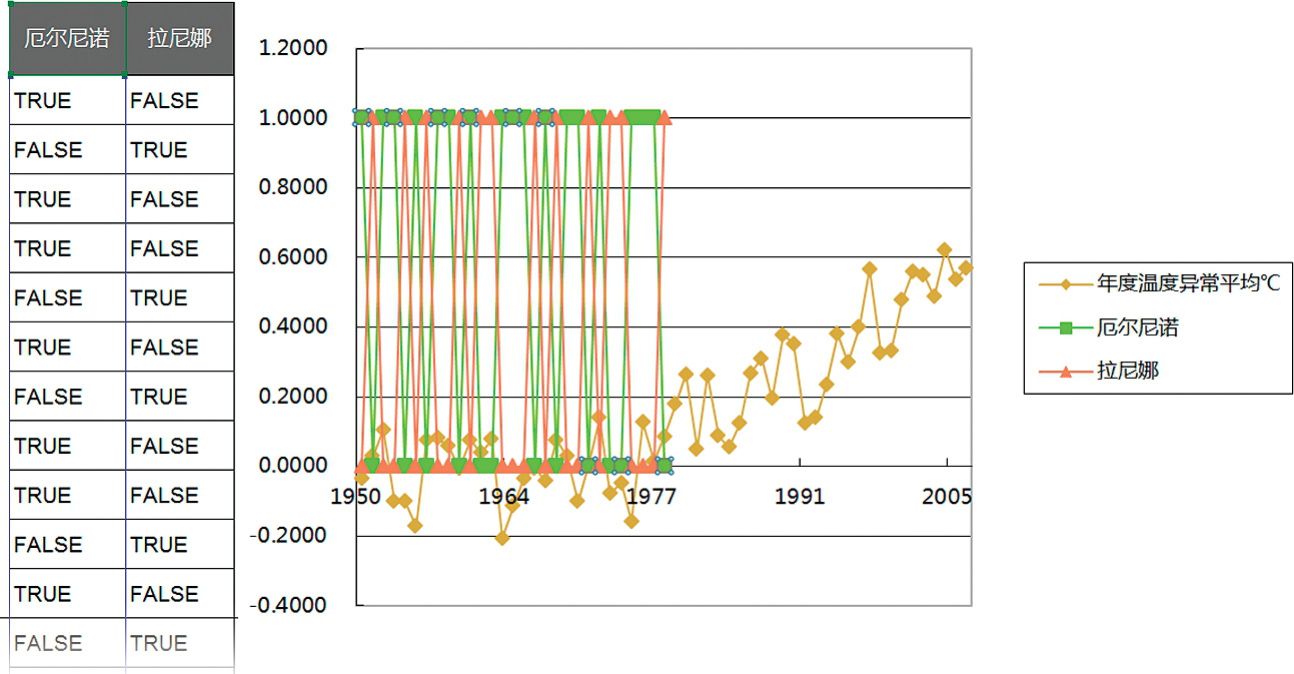
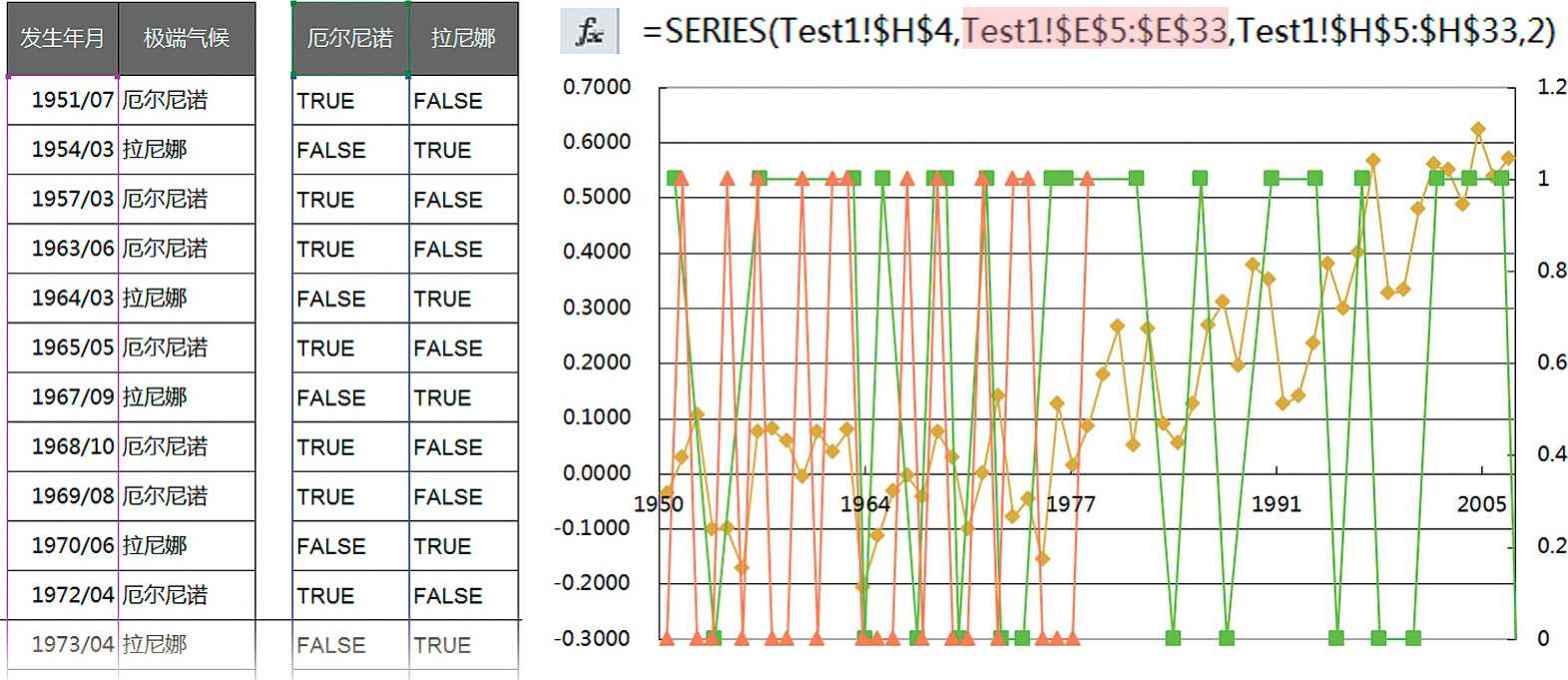
 4个单元格,该单元格为图表横轴刻度数值;然后选中图表中的第一个系列,修改图表系列的SERIES公式,更改X值的引用位置[如图8.4-4所示SERIES公式的高亮部分];最后修改横轴为“时间刻度”。整体实现效果如图8.4-4所示。
4个单元格,该单元格为图表横轴刻度数值;然后选中图表中的第一个系列,修改图表系列的SERIES公式,更改X值的引用位置[如图8.4-4所示SERIES公式的高亮部分];最后修改横轴为“时间刻度”。整体实现效果如图8.4-4所示。